What Is React InstantSearch Hooks?
On this page
React InstantSearch Hooks is an open-source UI library for React that lets you quickly build a search interface in your front-end application.
InstantSearch’s goal is to help you implement awesome search experiences as smoothly as possible by providing a complete search ecosystem. InstantSearch tackles an important part of this vast goal by providing front-end primitives that you can assemble into unique search interfaces.
The InstantSearch family is composed of multiple InstantSearch flavors, no matter your front-end stack we got you covered:
A versatile React API# A
React InstantSearch Hooks lets you compose your search experience with predefined UI widgets, or go headless and take full control of the rendering with Hooks.
- The easiest way to get started is by composing your UI with predefined widgets. You can configure them and get a fully functional UI which you can style with CSS.
- Eventually, you might need to control the output of a widget (to work with a component library or with React Native). You can do this by using Hooks and render exactly what you want.
- Finally, if you want to implement a widget that doesn’t exist yet, you can create custom Hooks. This gives you full control over the behavior.
Difference with React InstantSearch# A
React InstantSearch is a standalone library that provides UI components. Its customization layer relies on higher-order components.
React InstantSearch Hooks is based on InstantSearch.js. It also provides UI components, but lets you control the rendering with Hooks.
Eventually, React InstantSearch Hooks will become the next version of React InstantSearch.
React InstantSearch and React InstantSearch Hooks aren’t compatible. You can’t use the Hooks provided by React InstantSearch Hooks with the React InstantSearch components.
Using UI widgets# A
The recommended way to use React InstantSearch Hooks is to use predefined widgets such as <SearchBox> or <RefinementList>.
Widgets provide functionality and a render output. You can place them anywhere on your UI, configure them, and style them with CSS.
1
2
3
4
5
6
7
8
9
10
11
12
import algoliasearch from 'algoliasearch/lite';
import { InstantSearch, RefinementList } from 'react-instantsearch-hooks-web';
const searchClient = algoliasearch('AJ0P3S7DWQ', '90dfaaf5755e694f341fe68f6e41a6d4');
function App() {
return (
<InstantSearch searchClient={searchClient} indexName="instant_search">
<RefinementList attribute="brand" />
</InstantSearch>
);
}
The <InstantSearch> provider connects your InstantSearch app to your Algolia application. It accepts a search client and the index to search into.
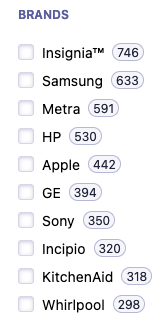
Then, the <RefinementList> widget lists the brands, allowing your users to “refine” their search by brand.

Refinement list widget
Using Hooks# A
Eventually, you might need to control the render output of a widget. This can happen when using React InstantSearch Hooks together with a component library like Material UI, or when rendering to a non-DOM target like React Native.
To do so, you can use Hooks like useSearchBox() or useRefinementList(). Hooks return the necessary APIs for you to build the UI as you see fit.
Here’s an example of a custom <RefinementList> component created with useRefinementList(), and mounted in the <InstantSearch> provider.
1
2
3
4
5
6
7
8
9
10
11
12
13
import algoliasearch from 'algoliasearch/lite';
import { InstantSearch } from 'react-instantsearch-hooks-web';
import { RefinementList } from './RefinementList';
const searchClient = algoliasearch('AJ0P3S7DWQ', '90dfaaf5755e694f341fe68f6e41a6d4');
function App() {
return (
<InstantSearch searchClient={searchClient} indexName="instant_search">
<RefinementList attribute="brand" />
</InstantSearch>
);
}
When you provide a function to Hooks, make sure to pass a stable reference with useCallback() to avoid rendering endlessly. Objects and arrays are memoized so you don’t have to stabilize them.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
import algoliasearch from 'algoliasearch/lite';
import React, { useCallback } from 'react';
import { InstantSearch, useHits } from 'react-instantsearch-hooks-web';
const searchClient = algoliasearch('AJ0P3S7DWQ', '90dfaaf5755e694f341fe68f6e41a6d4');
function Search({ cartItems }) {
const transformItems = useCallback(
(items) =>
items.map((item) => ({
...item,
isInCart: Boolean(
cartItems.find((cartItem) => cartItem.objectID === item.objectID)
),
})),
[cartItems]
);
const { hits } = useHits({ transformItems });
return <>{/* Your JSX */}</>;
}
function App({ cartItems }) {
return (
<InstantSearch searchClient={searchClient} indexName="instant_search">
<Search cartItems={cartItems} />
</InstantSearch>
);
}
Creating your own Hooks# A
React InstantSearch Hooks works with all InstantSearch.js connectors: from Algolia, from the community, or even with your own.
To create your own Hook, you first need to create your connector. Since Hooks are headless, you can skip the Rendering and Widget parts of the guide.
Then, you can use useConnector() to turn your connector into a Hook:
1
2
3
4
5
6
import { useConnector } from 'react-instantsearch-hooks-web';
import { connectMyWidget } from './connectMyWidget';
export function useMyWidget(props) {
return useConnector(connectMyWidget, props);
}
Your new Hook and component can now be used anywhere within <InstantSearch>.
CSS theme# A
The UI widgets from React InstantSearch Hooks are compatible with the default CSS theme.
If you use Hooks and you want to use the default theme in your app, you can follow the markup from the provided UI widgets and use the InstantSearch class names.
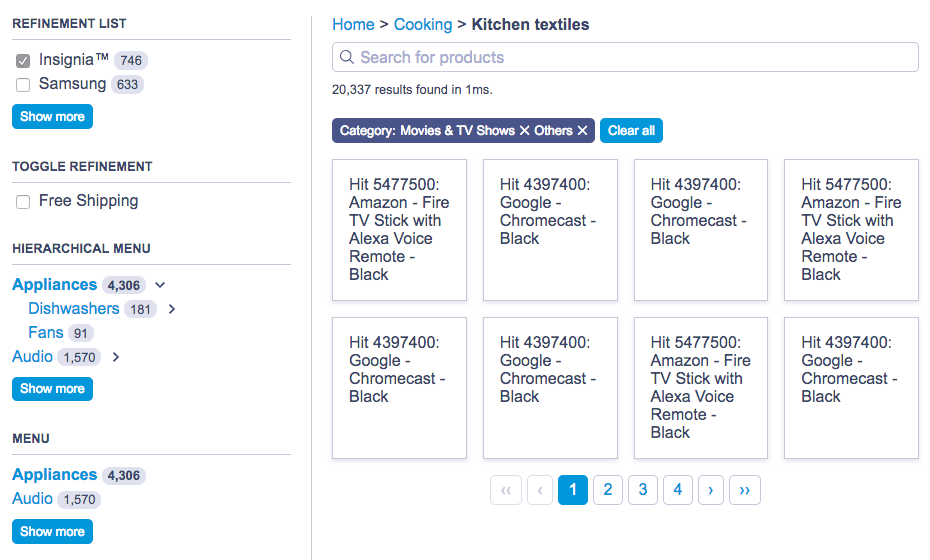
Here’s a preview of the theme:

Default theme preview
For more information on how to style components, read the styling and CSS classes guide.
Need help?# A
React InstantSearch Hooks is worked on full-time by Algolia’s JavaScript team.
Join the community#
Ask questions and find answers on those following platforms.
- Algolia community forum
- Stack Overflow
- Open and read GitHub issues
Provide feedback#
- Write a feature request
- Use the Did you find this page helpful? form below
Stay up to date#
- Look at the changelog.
Contributing?#
All contributors are welcome, from casual to regular. Feel free to open a pull request.

