What Is React InstantSearch?
On this page
We released React InstantSearch Hooks, a new InstantSearch library for React. We recommend using React InstantSearch Hooks in new projects or upgrading from React InstantSearch.
React InstantSearch is an open-source UI library for React that lets you quickly build a search interface in your front-end application.
InstantSearch’s goal is to help you implement awesome search experiences as smoothly as possible by providing a complete search ecosystem. InstantSearch tackles an important part of this vast goal by providing front-end widgets that you can assemble into unique search interfaces.
It is compatible with server-side rendering and has full routing capabilities.
The InstantSearch family is composed of multiple InstantSearch flavors, no matter your front-end stack we got you covered:
A progressive customization API# A
React InstantSearch, like any InstantSearch flavors, is designed to be used progressively; that is, it provides three layers of usage that get progressively more powerful, with each level giving you more control.
- At first you’ll be using predefined widgets, which you can configure and place on your UI, but they don’t give you access to the DOM output.
- Eventually you’ll want to re-define the render output (DOM or Native) of a widget. You can do this by extending widgets. This is a hybrid solution, where you start with the built-in widgets, and then you can take over control of the render output.
- Finally, if you want to implement a completely new widget that doesn’t exist, create custom widgets, giving you full control over the UI component as well as its render output.
Using widgets# A
Widgets in React InstantSearch are React components that have a predefined behavior and render output (DOM or Native).
Within the React InstantSearch documentation, widgets are components, and vice-versa. When you see the word widget in this documentation, consider it as an React component.
Widgets usually have options to alter their behavior a bit; options can be passed to widgets via attributes.
For example, here’s how to use the RefinementList widget:
1
<RefinementList attribute="brand" />
Here, you’re adding the RefinementList widget and asking it to show a list of brands, thus allowing your end users to “refine” their search by brand.
React InstantSearch bundles the widgets that are most used in all search UIs. Have a look at the widget showcase.
But before you can use the RefinementList widget, you need to add the InstantSearch root widget.
The InstantSearch root widget#
There’s one very specific widget in React InstantSearch and it’s the InstantSearch one.
This widget is the InstantSearch root widget, which is responsible for the communication between your application and Algolia. This widget wraps all other React InstantSearch widgets. Here’s how:
1
2
3
4
5
6
7
8
9
10
const searchClient = algoliasearch(
'latency',
'6be0576ff61c053d5f9a3225e2a90f76'
);
const App = () => (
<InstantSearch searchClient={searchClient} indexName="instant_search">
<RefinementList attribute="brand" />
</InstantSearch>
);
You can learn more about this widget in the React InstantSearch API reference and in the getting started.
Extending widgets# A
Widgets with predefined behavior, which output a very specific set of DOM elements, aren’t always sufficient to answer your needs. You might want, for example, to completely change the rendering of the Menu widget so that it renders as a select element instead of a list of links.
This can’t be answered by adding more options. What if you want to render a Menu widget as a keyboard controlled slideshow of images? No simple option will ever fulfill and scale those needs.
That’s why React InstantSearch provides a second API layer: extending widgets. The actual API feature behind this use case is called connectors and is common to all InstantSearch flavors.
By extending widgets, you are able to completely redefine a widget’s behavior and its DOM output.
To know more, and to use this API feature, read the extending widgets guide.
Creating custom widgets# A
Finally, when none of the previous solutions work for you and you want to create a completely new widget from scratch, InstantSearch provides a third layer of API for this: creating custom widgets. There are two APIs: the first one lets you create a new connector, and the second one lets you create a new widget. Both solutions give you full control of the render and behavior.
When building a new widget, you must be prepared to dive deep into the Algolia semantics to achieve what you want.
To know more and to use this API feature, read the creating custom widgets guide.
CSS theme# A
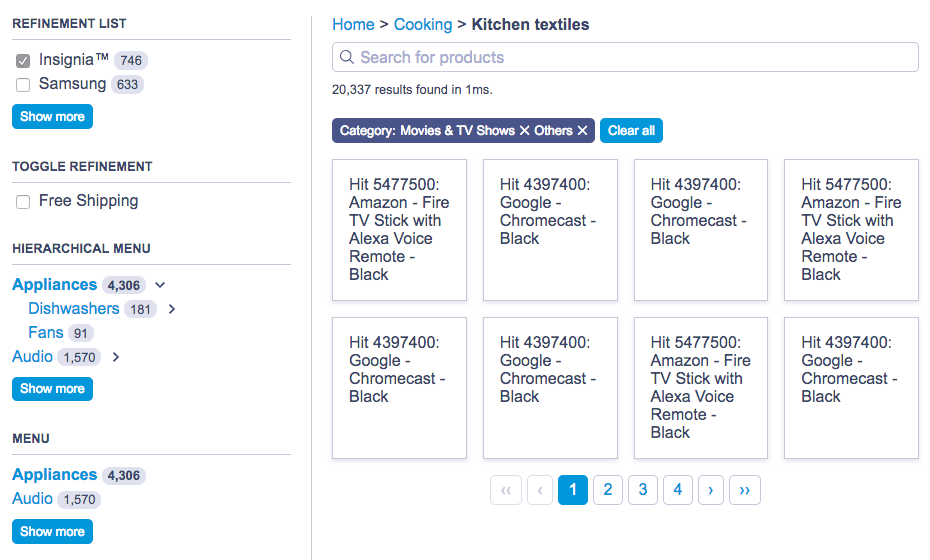
Since every widget in React InstantSearch has a predefined DOM output, you can load the provided default CSS theme in your application.
Here’s a preview of the theme:

Within its predefined DOM output, every widget exposes a list of CSS classes that you can use to update the styling of the rendering.
For more information on how to style widgets, read the styling and CSS classes guide.
Need help?# A
React InstantSearch is worked on full-time by Algolia’s JavaScript team.
Join the community#
Ask questions and find answers on those following platforms.
- Algolia community forum
- Stack Overflow
- Open and read GitHub issues
Provide feedback#
- Write a feature request
- Use the Did you find this page helpful? form below
Stay up to date#
- Look at the changelog.
Contributing?#
All contributors are welcome, from casual to regular. Feel free to open a pull request.

