Ecommerce UI Template
On this page
Get inspired and speed up your storefront implementation with this starter kit based on Flutter and Firebase Cloud Firestore that helps you build an attractive, first-class search and discovery experience.

Start with a template, not a blank page
The Ecommerce UI template has significant benefits for developers creating an online store:
- It’s production-ready. As a developer, you can tailor the UI template to your business using pre-packaged, customizable components. You can re-use as much of the template as you like and customize the rest.
- You get a beautiful, mobile search and discovery experience.
- The UI template focuses on great user experience and performance.
What’s a UI template?
The Ecommerce UI template helps mobile developers and UI/UX designers build an online store that matches your business needs. It’s a quick start package, designed to be mobile-first, optimized for UI/UX using Algolia’s UI design kit, and embracing search and discovery best practices.
The UI template has two main screens:
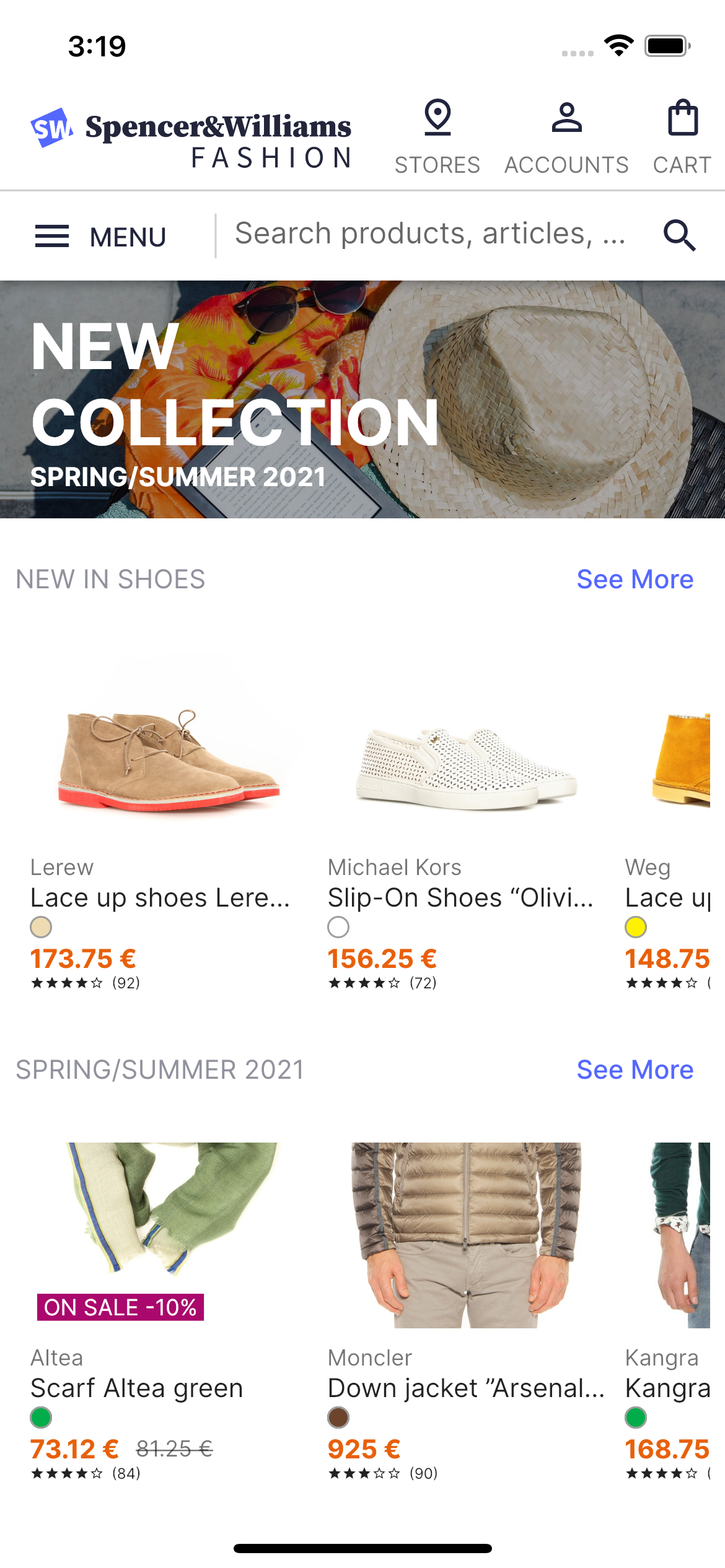
- Home page, which focuses on user “product discovery”.
- Product listing page, which unifies search and product discovery into a single experience allowing users to find products by combining keyword-based search and facet-based navigation.
The UI template uses the best of the Algolia platform:
Getting started
Start a new project on your local machine to create a new online store.
Going further
See the list of components:
Technologies used by the Ecommerce UI template
- Flutter for building cross-platform native apps
- Firebase Cloud Firestore as products storage
- Dart Client (Algolia Community) to connect to Algolia’s APIs

