Shopify - Merchandising Category Pages
On this page
Algolia Category Merchandising capabilities include
- Pin and hide items
- Boost, bury, and filter categories
- Display banners
- Merchandise based on applied filters, date range, geolocation, device, and user segment
For more information, please refer to the Category Merchandising Features Overview section of this page.

This guide shows you how to merchandise the category pages in Shopify using its built-in features, visual and manual editors in the Algolia dashboard.
Implementation steps
There are two steps to implement this solution:
- Replace category pages with Algolia in the Shopify UI
- Merchandise the category pages with Algolia and Shopify
1. Replace category Page with Algolia in the Shopify UI
To merchandise category pages with Algolia, you must first create category pages powered by Algolia. You can find the detailed steps in the guide on how to implement category pages with Shopify.
2. Merchandise the category pages with Algolia and Shopify
Algolia offers four ways to merchandise category pages:
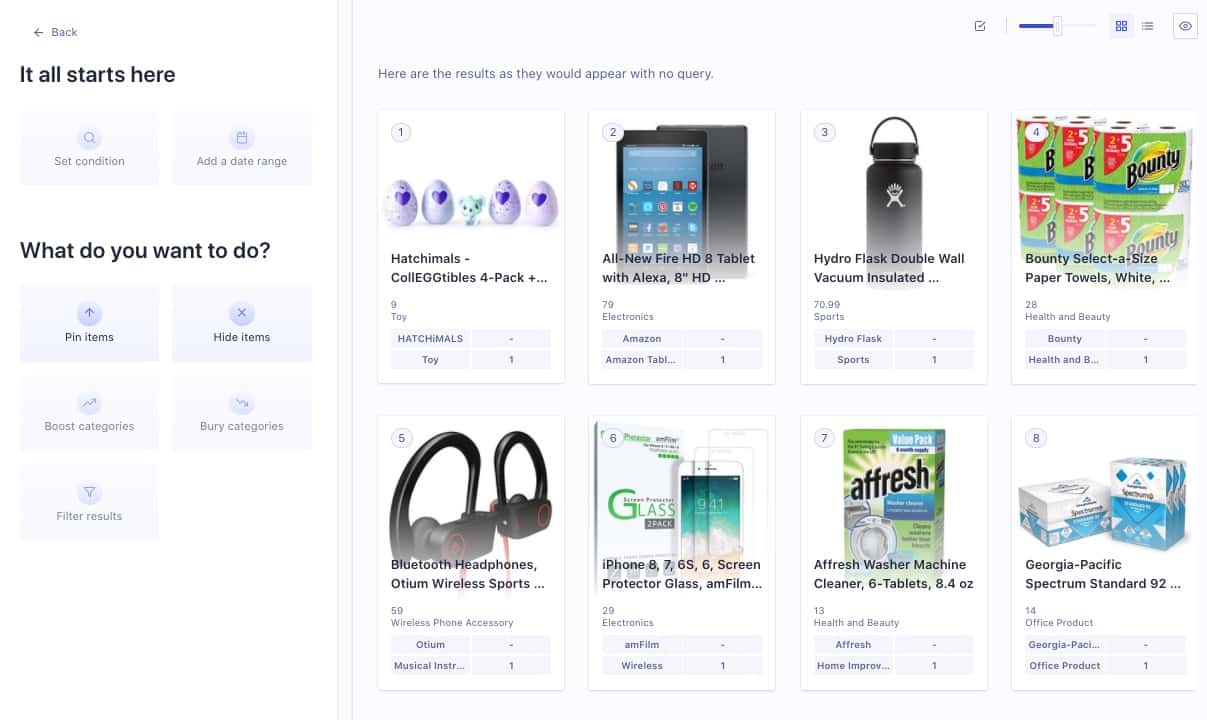
- Using the Visual Merchandising tool in the Shopify UI
- Using the Visual Editor in the dashboard (Recommended)
- Using the Manual Editor in the dashboard
- Build your own custom merchandising UI using the Rules API
Recommendations:
- It’s recommended to pick either the Algolia UI or Shopify UI to make the changes because updating multiple UIs altogether may introduce conflicts.
- It’s also recommended to use the Algolia UI directly instead of the Shopify UI as the merchandising features are more robust.
- If you want to add more merchandising features tailored to your use case, you can also build your own UI using Algolia’s API.
Category merchandising feature overview
| Merchandising Options | Functionalities |
| Visual Merchandising tool in the Shopify UI | • Pin and hide items in a list view |
| Visual Editor | • Pin and hide items • Boost, bury, and filter categories • Set priority on category ordering • Ban categories of items • Merchandise on filter selection • Merchandise based on date range, for time-limited promotions • Merchandise based on geolocation, device, user segment • Configurable preview UI |
| Manual Editor | • Display banners • Merchandise on filter selection • Facet Merchandising (Facet type and value reordering) |
| Build your own custom merchandising UI using Algolia’s Rules API |
• Be creative with the features made available with Algolia’s Rules API |
Using the visual merchandising tool in the Shopify UI
You can navigate this page via Apps > Algolia Search and Discovery > Merchandising Tool.
To merchandise a category, you can follow the guide on Shopify’s merchandising tool.
Using the Visual Editor in the dashboard
You can navigate to this page through these steps:
- Select the Rules section from the left sidebar menu in the Algolia dashboard.
- Under the heading Rules, select the index you are adding a Rule to.
- Select New rule. In the dropdown, click on the Visual Editor option.
To start merchandise a category, you can follow the Shopify guide on the Visual Editor.
Using the Manual Editor in the dashboard
The manual editor is flexible when it comes to category merchandising. There are a variety of different use cases you can build with the manual editor, such as adding a banner on filter and facet merchandising. This is covered in depth in a separate section – coming soon.
Build your own custom merchandising UI using the Rules API
You can build your own UI on top of Algolia’s API using the methods on this page. Here are some useful resources to help you with that.

