Getting Started with Angular InstantSearch
On this page
Welcome to Angular InstantSearch# A
Angular InstantSearch is an Angular library that lets you create an instant search results experience using Algolia’s search API.
To get started, you will build a search UI for an ecommerce website. You will learn how to:
- Display and format the search bar and results
- Use pre-built UI components (widgets) to filter results
Your goal is to create a fully working Angular InstantSearch app as fast as possible. This guide provides the data, installation instructions, all necessary code, and a step-by-step process. The guide doesn’t explain how everything is wired together yet, but you can dig into the library immediately after.
Live demo#
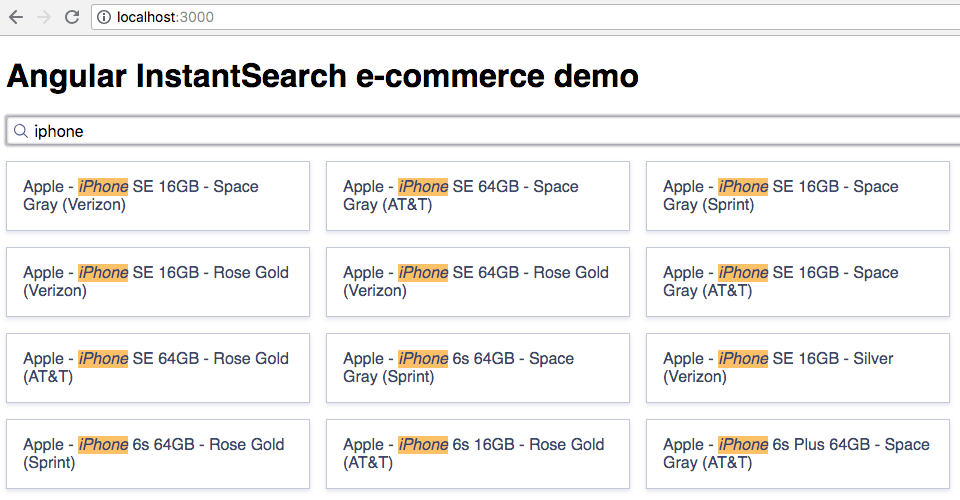
Here’s what you’ll build in a couple of minutes:
If you haven’t done so yet, take a look at the interactive getting started tutorial. It literally takes 2 minutes to complete.
Build a simple UI# A
Bootstrap your application#
To bootstrap a working InstantSearch app in seconds, use the command-line tool that was installed with Angular InstantSearch.
Open a terminal and paste these lines:
1
2
git clone https://github.com/algolia/doc-code-samples/
cd doc-code-samples/Angular\ InstantSearch/getting-started
This generates a folder on your machine that looks like this:
1
2
3
4
5
6
7
8
9
10
getting-started/
├── node_modules/
├── src/
├── e2e/
├── package.json
├── tsconfig.json
├── tslint.json
├── angular.json
├── README.md
└── yarn.lock
Your application uses predefined credentials (application ID, API key and index name) that is provided as part of this guide.
Angular InstantSearch can be installed via an npm package in your already existing Angular application. This is covered in detail in the installation guide.
Initialization# A
If you aren’t using the repository for this demo, but are starting from an existing Angular project, you can install Angular InstantSearch like this:
1
npm install algoliasearch angular-instantsearch
Now import NgAisModule into your App root module
1
2
3
4
5
6
7
8
9
10
11
12
13
14
// app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { NgAisModule } from 'angular-instantsearch';
import { AppComponent } from './app.component';
@NgModule({
declarations: [AppComponent],
imports: [NgAisModule.forRoot(), BrowserModule],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
The next step is to create the configuration object that is provided to the config option.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
// app.component.ts
import { Component } from '@angular/core';
import algoliasearch from 'algoliasearch/lite';
const searchClient = algoliasearch(
'B1G2GM9NG0',
'aadef574be1f9252bb48d4ea09b5cfe5'
);
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
config = {
indexName: 'demo_ecommerce',
searchClient
};
}
Enable allowSyntheticDefaultImports in your TypeScript compilerOptions:
1
2
3
4
5
6
// tsconfig.json
{
"compilerOptions": {
+ "allowSyntheticDefaultImports": true
}
}
The last step is to update the file named polyfills.ts. Add the following code at the bottom of the file:
1
2
3
(window as any).process = {
env: { DEBUG: undefined },
};
Add the search UI code#
Then, open the src/app/app.component.html component, replace the whole file with the following:
1
2
3
4
5
6
7
8
9
10
11
12
<ais-instantsearch [config]="config">
<ais-search-box></ais-search-box>
<ais-hits>
<ng-template let-hits="hits">
<ol class="ais-Hits-list">
<li *ngFor="let hit of hits" class="ais-Hits-item">
{{hit.name}}
</li>
</ol>
</ng-template>
</ais-hits>
</ais-instantsearch>
Then in your src/style.css file, add:
1
2
body { font-family: sans-serif; }
.ais-SearchBox { margin-bottom: 1em }
Run your project#
Now that you have bootstrapped the project and added the search UI code, you can run it. Inside your terminal, type:
1
2
npm install
npm start
Then open your browser and navigate to http://localhost:3000.
You’ll see this:

Dig in and understand the code#
When you read the code of the file src/app/app.component.html, you will see three InstantSearch widgets:
ais-instantsearch- is the root Angular InstantSearch component. All other widgets need to be wrapped by this one for them to function.ais-search-box- displays a nice looking Search Box for users to type queries in it.ais-hits- displays the results from Algolia, based on the query.
There are many more widgets, you can discover them all in the widget showcase.
Additionally, you can see that widgets have a predefined style. Read more about this in the styling guide).
Add more widgets# A
To make your search UI more efficient and practical for your users, add some more widgets:
- A way to filter results by brands
- A way to clear active filters
- A way to configure default search parameters
- Pagination.
Open the file src/app/app.component.html and update its content with:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<ais-instantsearch [config]="config">
<div class="left-panel">
<ais-clear-refinements />
<h2>Brands</h2>
<ais-refinement-list attribute="brand" searchable />
<ais-configure [searchParameters]="{ hitsPerPage: 8 }"></ais-configure>
</div>
<div class="right-panel">
<ais-search-box />
<ais-hits>
<ng-template let-hits="hits">
<ol class="ais-Hits-list">
<li *ngFor="let hit of hits" class="ais-Hits-item">
{{hit.name}}
</li>
</ol>
</ng-template>
</ais-hits>
<ais-pagination />
</div>
</ais-instant-search>
Here are the new widgets you added:
ais-clear-refinements- displays a button to clear the current refinementsais-refinement-list- displays a list of brands to filter your searchais-configure- allows you to pass search parameters, here to set the number of hits to display per pageais-pagination- implements paging logic
This example uses ais-configure to set the number of hitsPerPage to 8, but this widget can be used for any other search parameters such as filters, analytics, etc.
The ais-configure widget is renderless, it doesn’t output anything to the DOM.
To create the two column layout, replace the content of the src/style.css file:
1
2
3
4
5
6
7
8
body { font-family: sans-serif }
.ais-Hits-list { margin-top: 0; margin-bottom: 1em }
.ais-SearchBox { margin-bottom: 1em }
.ais-Pagination { margin-top: 1em }
.left-panel { float: left; width: 250px }
.right-panel { margin-left: 260px }
.ais-InstantSearch { max-width: 960px; overflow: hidden; margin: 0 auto }
.ais-Hits-item { margin-bottom: 1em; width: calc(50% - 1rem) }
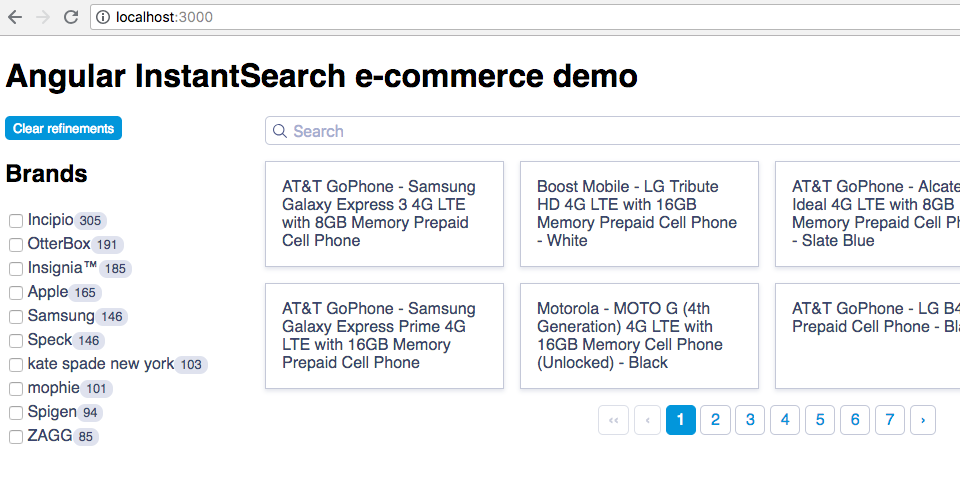
Go to your browser, and you’ll see this:

You just added a bunch of widgets to your first instant-search page.
Customize hits and add some final touches# A
The search UI is almost complete as a simple demo. The last step is to customize the rendering of the hits to display more information than just the name of the products.
Add more information#
Open the file src/app.component.html and replace the content of ng-template tag with:
1
2
3
4
5
6
7
8
9
10
11
12
<ol class="ais-Hits-list">
<li *ngFor="let hit of hits" class="ais-Hits-item">
<img src="{{hit.image}}" alt="{{hit.name}}" align="left" />
<div class="hit-name">
<ais-highlight attribute="name" [hit]="hit"></ais-highlight>
</div>
<div class="hit-description">
<ais-highlight attribute="description" [hit]="hit"></ais-highlight>
</div>
<div class="hit-price">${{hit.price}}</div>
</li>
</ol>
Add formatting#
For the final touches, update the content of the src/style.css file with:
1
2
3
4
5
6
7
8
9
10
body { font-family: sans-serif; }
.ais-SearchBox { margin-bottom: 1em }
.ais-Pagination { margin-top: 1em }
.left-panel { float: left; width: 250px }
.right-panel { margin-left: 260px }
.ais-InstantSearch { max-width: 960px; overflow: hidden; margin: 0 auto }
.ais-Hits-item { margin-bottom: 1em; width: calc(50% - 1rem) }
.ais-Hits-item img { margin-right: 1em }
.hit-name { margin-bottom: .5em }
.hit-description { color: #888; font-size: 14px; margin-bottom: .5em }
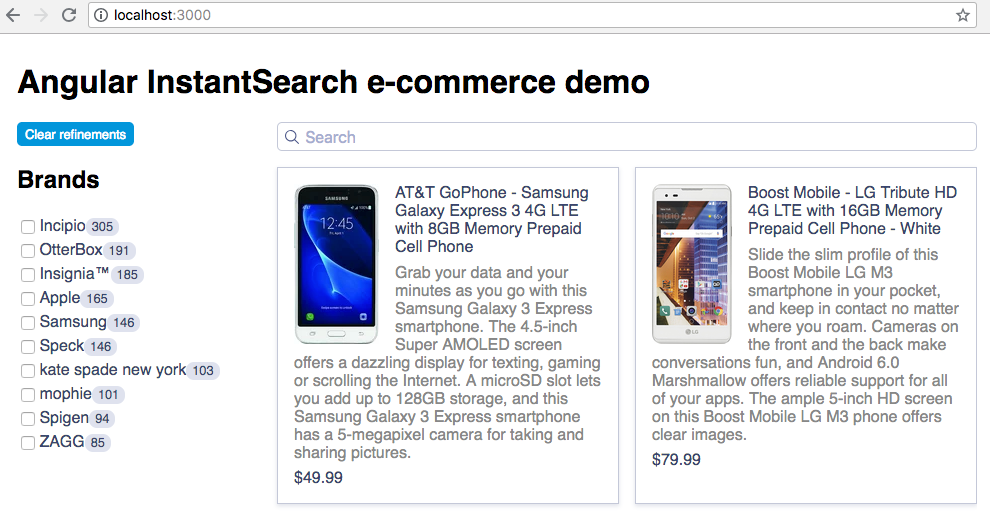
Now open your browser, you’ll see this:

Summary#
You just learned how to customize the rendering of the Hits widget. Learn more about customization in the customization guide.
Learn how to configure the dataset# A
Then you can quickly configure the index using the following code:
1
2
3
4
5
6
7
8
9
10
11
12
// composer autoload
require __DIR__ . '/vendor/autoload.php';
// if you are not using composer
// require_once 'path/to/algoliasearch.php';
$client = \Algolia\AlgoliaSearch\SearchClient::create(
'AJ0P3S7DWQ',
'••••••••••••••••••••ce1181300d403d21311d5bca9ef1e6fb'
);
$index = $client->initIndex('your_index_name');
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
$index->setSettings(array(
"searchableAttributes" => [
"brand",
"name",
"categories",
"unordered(description)"
],
"customRanking" => [
"desc(popularity)"
],
"attributesForFaceting" => [
"searchable(brand)",
"type",
"categories",
"price"
]
));

