How to Install Angular InstantSearch
On this page
Install the npm package# A
Angular InstantSearch is available in the npm registry, thus you can install it with npm, Yarn, and any command-line tool able to install packages from the npm registry.
Angular InstantSearch has a peer dependency on the Algolia JavaScript API client, so you’ll need to install it as well. This is done to allow for custom back-end implementations.
Open a terminal, navigate to the directory of your Angular application, and type:
1
npm install algoliasearch angular-instantsearch
Inject the CSS theme# A
Angular InstantSearch comes with a CSS theme making the widgets look good by default.
To load the theme, add it to the apps > styles array of your angular.json configuration file:
1
2
3
4
5
6
{
"styles": [
"node_modules/instantsearch.css/themes/satellite.css",
"styles.css"
]
}
Or only the reset:
1
2
3
4
5
6
{
"styles": [
"node_modules/instantsearch.css/themes/reset.css",
"styles.css"
]
}
If you’re using a pre-processor, you can directly import the themes in your style files, please refer to the Angular CLI documentation.
Read the styling and CSS classes guide for more information on how the CSS theme is working or can be customized.
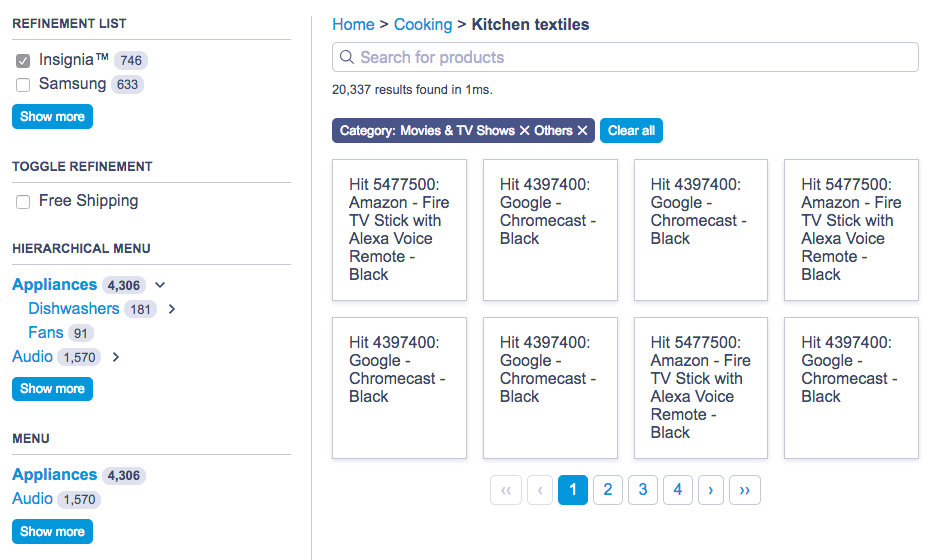
Here’s a preview of the theme:

Bootstrap an Angular application# A
If you don’t yet have an Angular application, it’s recommended that you use Angular CLI.
You can also use create-instantsearch-app to bootstrap an Angular InstantSearch application, it uses Angular CLI templates behind the scenes.
Compatibility# A
Angular InstantSearch is compatible with Angular versions 10 and up.
One dependency of Angular InstantSearch requires the process.env global variable to be available. Configure your application to do so by adding to the end of your polyfill.ts file:
polyfill.ts
1
2
3
(window as any).process = {
env: { DEBUG: undefined },
};
Browser support#
Algolia supports the last two versions of major browsers (Chrome, Edge, Firefox, Safari).
To support Internet Explorer 11, make sure you use the ES6 polyfill as recommended by the Angular documentation.
The code samples used in this documentation use JavaScript syntax not natively supported by older browsers like Internet Explorer 11. If your site needs to support older browsers, make sure to use a tool like Babel to transform your code into code that works in the browsers you target.
