Magento 2 - Merchandising Category Pages
On this page
Algolia Category Merchandising capabilities include
- Pin and hide items
- Boost, bury, and filter categories
- Display banners
- Merchandise based on applied filters, date range, geolocation, device, and user segment
For more information, please refer to the Category Merchandising Features Overview section of this page.

This guide shows you how to merchandise the category pages in Magento 2 using its built-in features, visual and manual editors in the Algolia dashboard.
Implementation steps# A
There are two steps to implement this solution:
- Replace category pages with Algolia in the Magento 2 UI
- Merchandise the category pages with Algolia and Magento 2
1. Replace category pages with Algolia in the Magento 2 UI#
To merchandise category pages with Algolia, you must first create category pages powered by Algolia. You can find the detailed steps in the guide on how to implement category pages with Magento 2.
2. Merchandise the category pages with Algolia and Magento 2#
Algolia offers four ways to merchandise category pages:
- Using Category Merchandiser in the Magento 2 UI
- Using the Visual Editor in the dashboard (Recommended)
- Using the Manual Editor in the dashboard
- Build your own custom merchandising UI using the Rules API
Recommendations:
- It’s recommended to pick either the Algolia UI or Magento UI to make the changes because updating multiple UIs together may introduce conflicts.
- It’s also recommended to use the Algolia UI directly instead of the Magento UI as the merchandising features are more robust.
- If you want to add more merchandising features tailored to your use case, you can also build your own UI using Algolia’s API.
Category merchandising feature overview# A
| Merchandising Options | Functionalities |
| Category Merchandiser in the Magento UI | • Pin and hide items in a list view |
| Visual Editor | • Pin and hide items • Boost, bury, and filter categories • Set priority on category ordering • Ban categories of items • Merchandise on filter selection • Merchandise based on date range, for time-limited promotions • Merchandise based on geolocation, device, user segment • Configurable preview UI |
| Manual Editor | • Display banners • Merchandise on filter selection • Facet Merchandising (Facet type and value reordering) |
| Build your own custom merchandising UI using Algolia’s Rules API |
• Be creative with the features made available with Algolia’s Rules API |
Using category merchandiser in the Magento 2 UI# A
You can navigate to this page in two ways:
- Stores > Algolia Search > Merchandising > Category Merchandiser
- Catalog > Categories > Algolia Merchandising
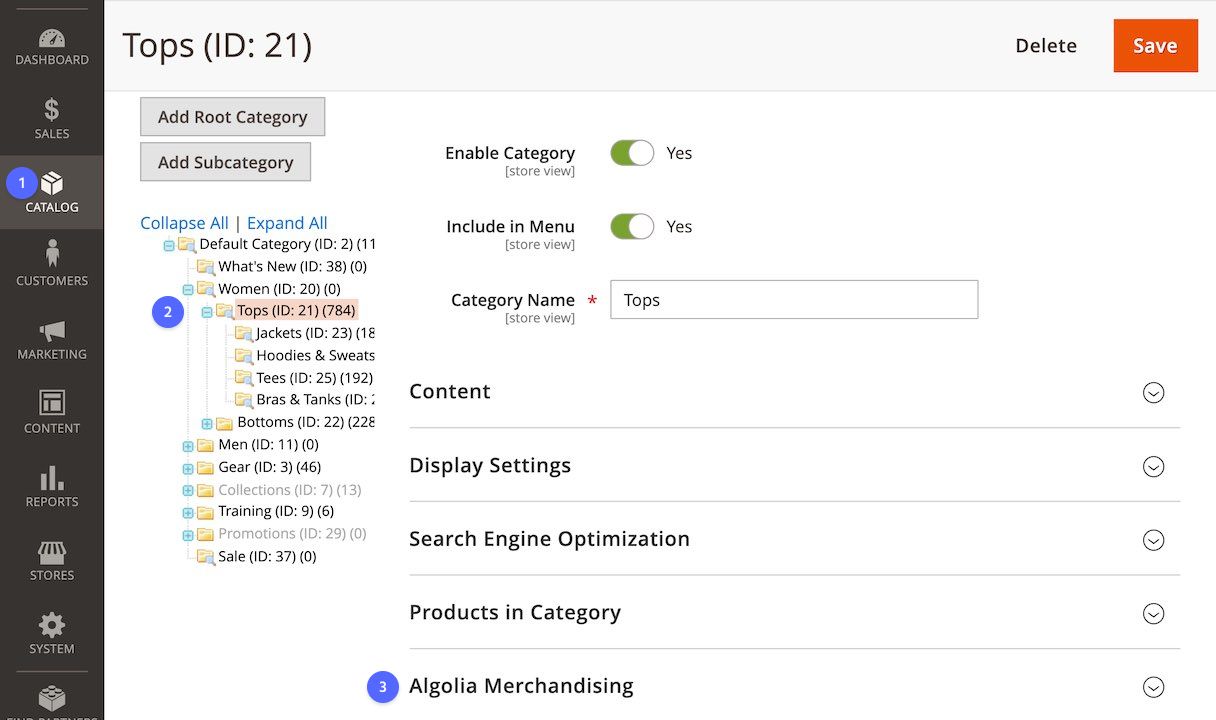
To merchandise a category:
- Select a category on the left menu.
- Expand on Algolia Merchandising.
- Pin or Un-pin products directly in the UI.
- Hit Save after you’re done.
- See the changes directly on your category page.

For more information on merchandising within Magento’s UI, take a look at the Magento merchandising guide.
Using the Visual Editor in the dashboard# A
You can navigate to this page through these steps:
- Select the Rules section from the left sidebar menu in the Algolia dashboard.
- Under the heading Rules, select the index you are adding a Rule to.
- Select New rule. In the dropdown, click on the Visual Editor option.
To start merchandising a category, you need to set a Condition and a Consequence of a rule.
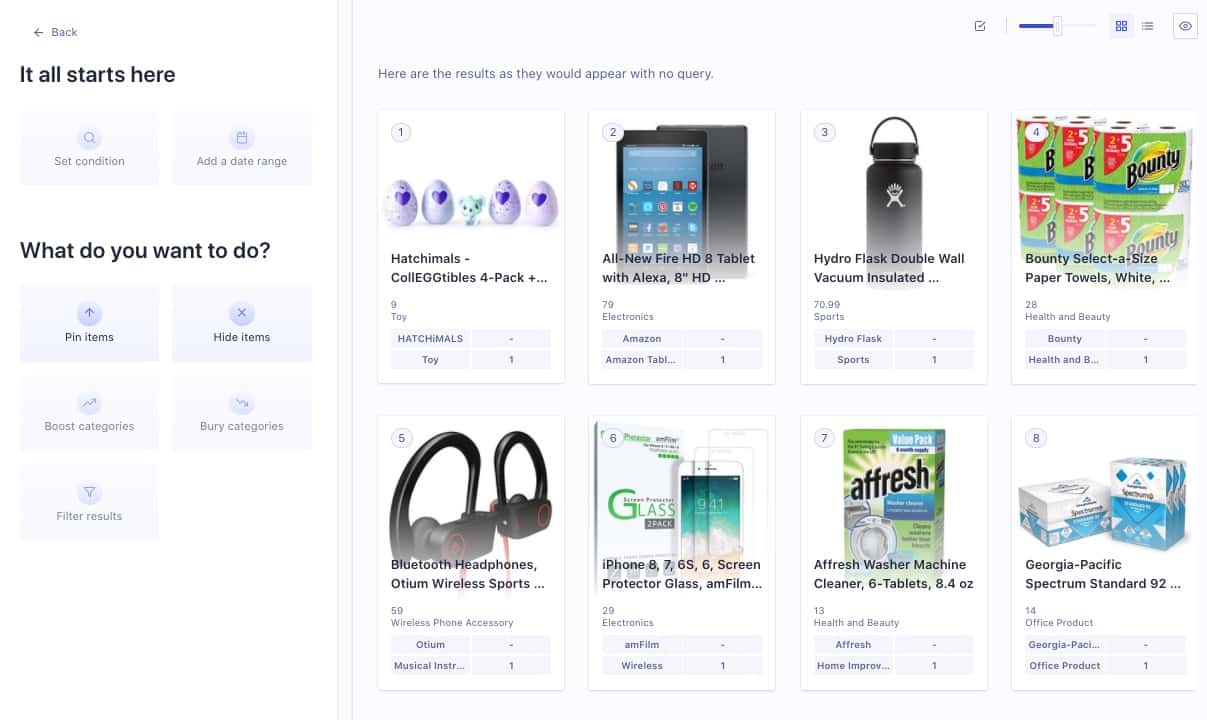
Condition
- Under It all starts here section, select Set condition.
- Under the Query > Your search, Pick is and leave the field blank.
- Toggle Context, add the following text:
magento-category-{{category_id}}.
Please substitute {{category_id}} with the category ID of the page you want to merchandise. You can find the category page ID in the Magento Catalog UI.
Consequence
- Under What do you want to do section, select Filter results
- Pick
categoryIdunder Category and make sure the ID matches the category page’s ID - Select any of the other options in the menu or start dragging them in the preview UI to start merchandising.
Using the Manual Editor in the dashboard# A
The manual editor is flexible when it comes to category merchandising. There are a variety of different use cases you can build with the manual editor, such as adding a banner on filter and facet merchandising. This is covered in depth in a separate section – coming soon.
Build your own custom merchandising UI using the Rules API# A
You can build your own UI on top of Algolia’s API using the methods on this page. Here are some useful resources to help you with that.

