On this page
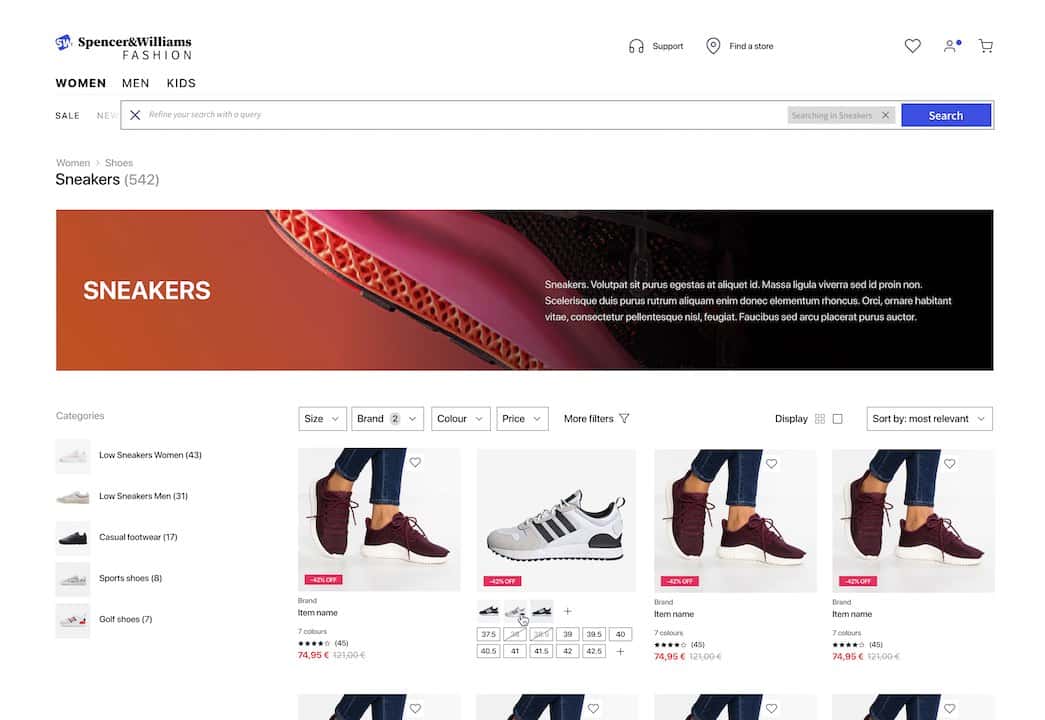
Category pages are product listing pages that are already filtered on. The product listing page is a gateway to the product detail page.

In the Magento 2 extension, you should consider using Algolia to power category pages because it offers:
- Flexible UI widgets – Algolia’s Magento 2 extension offers Price Range, Sorting, Pagination, Hierarchical menu, and Filters out of the box. You can easily customize the front end.
- Merchandising – Use the Visual and Manual Editor to pin, hide, boost, bury, and filter products, and create banners. Take a look at the guides on Algolia’s merchandising capabilities and category merchandising.
This guide shows you how to replace Magento 2 default category pages with category pages in Algolia. If you plan on using the API directly or building a custom front end, you can learn about those on the more general category page solution.
Implementation steps# A
There are two-step to implement this solution.
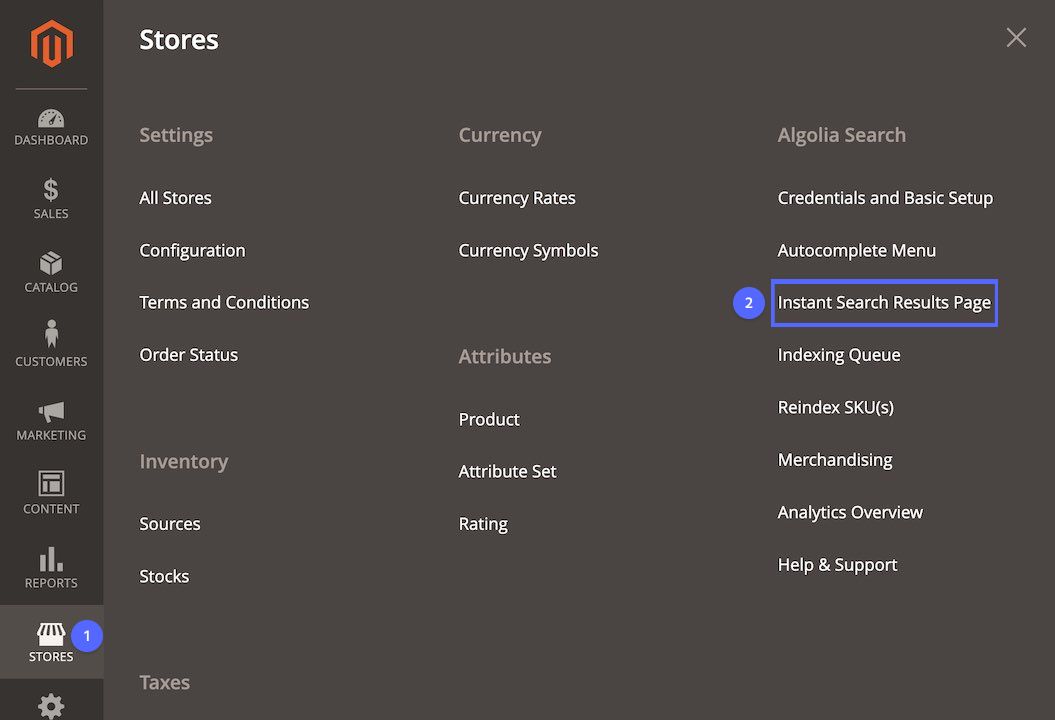
1. Click on Stores > Configuration > Algolia Search > Instant Search Result Page#

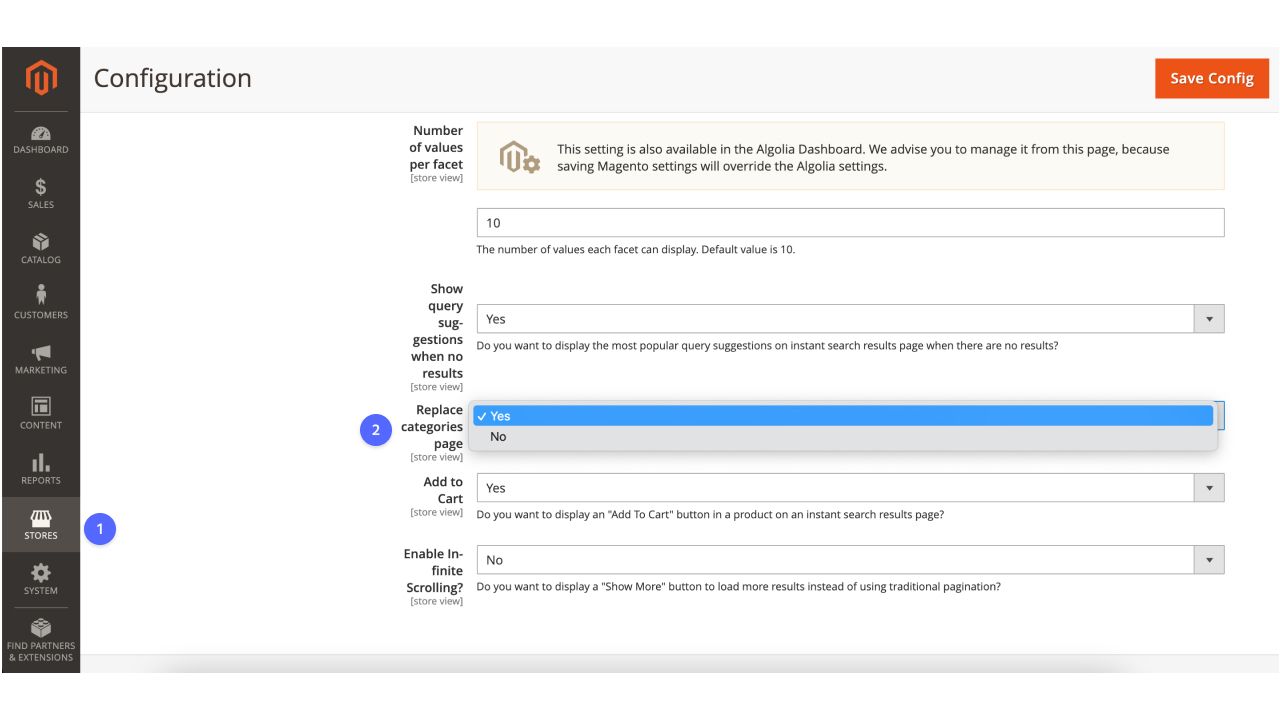
2. Select Yes on the Replace Category Page setting#

After selecting Replacing category page to true, the following happens in the background:
- During indexing, Algolia indexes a new
categoryIdarray attribute for each record. This attribute maps to all the category page IDs the products belong to. You use this ID to create merchandising rules. - Algolia powers all the category pages using InstantSearch’s front-end widgets. Learn more about Algolia’s available InstantSearch widgets.
- When rendering the category page, you send an empty string as a query and the relevant categories as
facetFiltersin the front-end code during query time.
Check out the guide on customizing front-end pages in Magento 2.

