Create an Autocomplete Search Experience with Vue InstantSearch
Autocomplete is a ubiquitous part of most search experiences. Search providers like Google, ecommerce sites like Amazon, and messaging apps like Slack all offer autocomplete experiences on mobile and desktop.

Algolia provides a full-featured solution to build autocomplete experiences with the Autocomplete open source library. Autocomplete is separate from InstantSearch, and lets you build an accessible, as-you-type autocomplete user interface that you can integrate anywhere on your site or application.
Autocomplete or Vue InstantSearch?# A
Autocomplete condenses a search experience into a full-featured search box available anywhere on your site. Beyond search, it lets users discover and navigate to all kinds of information. For example, you could display a static link to the checkout page before search results when the cart contains at least one item. Yet, it doesn’t have explicit UI for filters or pagination. That’s where Vue InstantSearch comes in. It provides a rich library of widgets to further refine your search.
Autocomplete and Vue InstantSearch aren’t mutually exclusive. They’re made to appear at different places in your site, and blend together in the user flow. You can also use them together in the same user interface for an even richer search experience.
Using Autocomplete with Vue InstantSearch# A
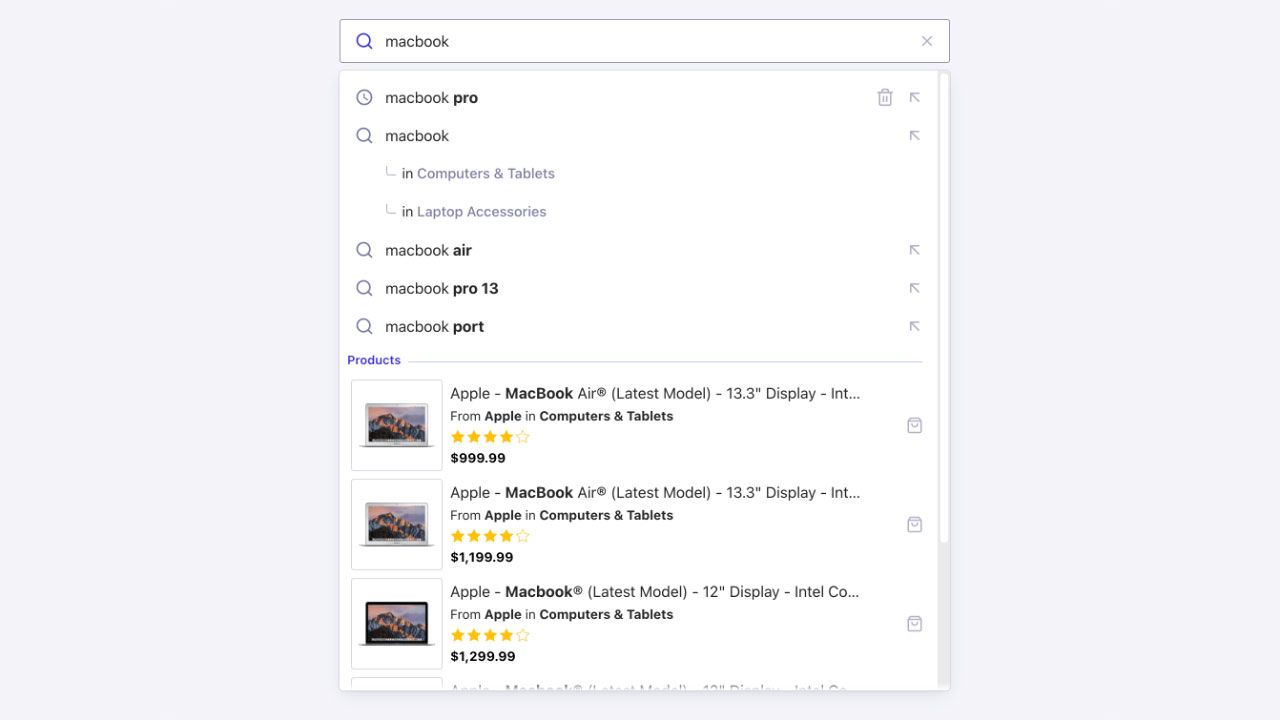
A common pattern in search is to implement a search box with an autocomplete as a first step of the search experience. Adding an autocomplete to a search page lets you enhance the search experience and create a richer, more contextual search.
You can integrate an existing or a new Vue InstantSearch implementation with Autocomplete to create this kind of experience.

