Unified InstantSearch for Ecommerce
On this page
We released React InstantSearch Hooks, a new InstantSearch library for React. We recommend using React InstantSearch Hooks in new projects or upgrading from React InstantSearch.
Helping your users to easily discover your online catalog can contribute immeasurably to the success of your business. Algolia provides the speed and relevance to drive that search and discovery. Algolia also offers tools and features to help you build a powerful front-end search experience.
Algolia’s InstantSearch libraries enable you to build a unique and competitive search experience without starting from scratch. InstantSearch is a front-end library that contains all necessary components of any great search experience. Algolia calls these components widgets. Examples include a search bar, results, pagination, various kinds of filters, menus, and more.
Every widget is ready to go, requiring only a few lines of code to add to your interface. Additionally, widgets are configurable to fit into your unique front-end, and also fully customizable to match the more advanced functionality of your website and search interface.
Introducing Unified InstantSearch# A
While InstantSearch gives you these components, it doesn’t guide you in choosing which components to use and how to use them together. This is where Unified InstantSearch comes in, starting with the Ecommerce use case. Unified InstantSearch builds a fully functional search interface on top of InstantSearch. Unified InstantSearch combines the most essential widgets and best practices of a great search experience while retaining the customizability of InstantSearch. And it requires only a few steps to get up and running with a production-level search solution.

The Unified InstantSearch experience addresses two business needs:
- For your end users, who expect a fast, relevant, and easy-to-use search experience. The goal here is to increase customer satisfaction and retention.
- For your business. Unified InstantSearch comes with the features that return value on your investment. Its ease of use, relevance, analytics, and merchandising all have a positive business impact.
In summary, Unified InstantSearch:
- Provides all features of a great search experience out of the box.
- Follows best UI/UX practices, offering as-you-type search on both desktop and mobile.
- Gives you full control over the look and feel to fit your brand.
- Works well with Algolia’s advanced features, for example, Query Suggestions, adding banners with Rules, Click Analytics, A/B Testing, and Personalization.
- Is optimized for production; it’s compatible with modern browsers including IE11.
- Is open source and available at no extra cost.
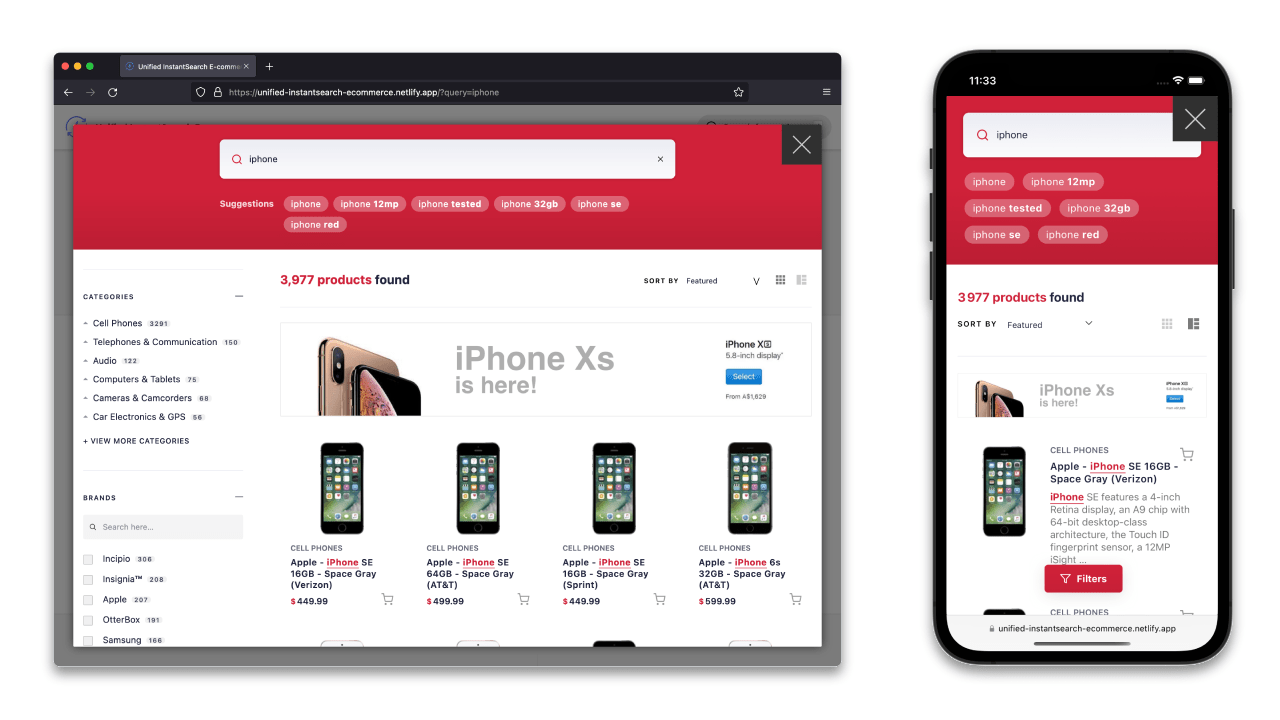
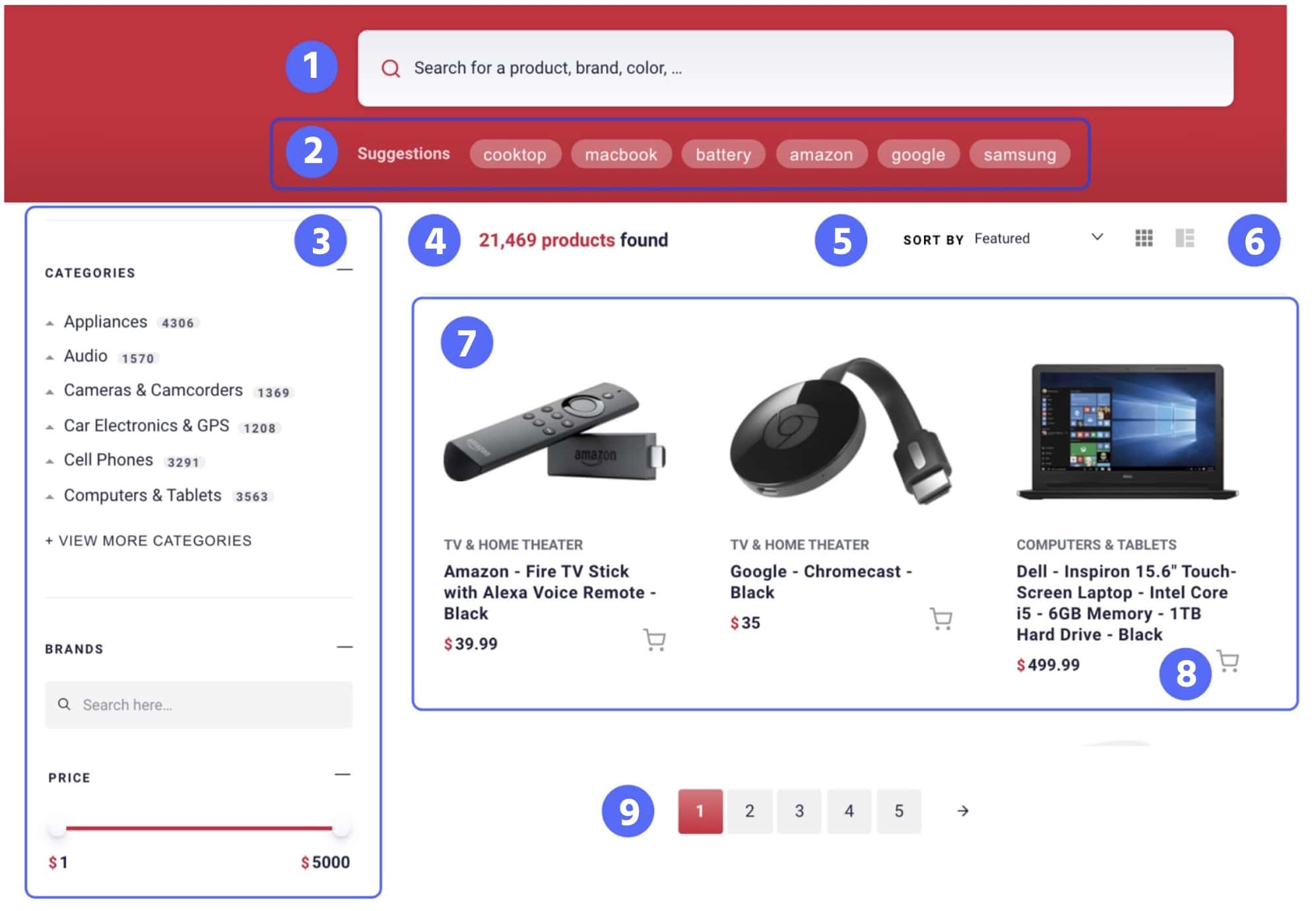
What the Unified InstantSearch search experience looks like# A
Once installed, you can run the project and see a fully featured search interface.

-
(1) The search bar: this is native to the project. All search functionality is automatic.
-
(2) Query suggestions: you can choose to add or remove Query Suggestions. If you want to add Query Suggestions for your project, you need to set up a Query Suggestions index.
-
(3) Refinements: you can choose to add or remove refinements. If activated, you need to add the correct facets in your index.
-
(4) Number of records found: this is native to the project. There is nothing to do.
-
(5) Sorting: you can choose to add or remove sorting. If activated, you need to set up sorting and replicas.
-
(6) List view: you can toggle between list and grid view. This is native to the project and not something you can further configure.
-
(7) Results: you can control the entire look and feel of your results by customizing the
hitswidget, found insrc/config/hits.js. These tutorials show you how to format your results. -
(8) Add to Cart button: you can manage the add-to-cart functionality by modifying the
buttonof classuni-Hit-ActionButton, found insrc/config/hits.js. -
(9) Pagination: this is native to the project. There is nothing to do.
Though they’re not visible, the out-of-the-box Unified InstantSearch implementation also includes a “no results” page, and the capacity for personalized search results and merchandising.
Unified InstantSearch uses these widgets following Algolia’s UX best practices. You can configure your choices to match your website’s look and feel. You can also remove any widgets you don’t want or add other InstantSearch widgets not yet part of Unified InstantSearch.
The Unified InstantSearch tutorials# A
The Unified InstantSearch tutorials are for developers and business users.
Build your front end using Unified InstantSearch#
This three-part tutorial on building your front end is for developers. The goal of this series of tutorials is to help you create a production-level front-end search experience.
The tutorials break down the installation and go-live processes into three short steps.
Getting started#
The first Getting started tutorial involves only a few steps: cloning, installing, and running the application. The result is a fully featured Unified InstantSearch search interface.
Using your own data#
This tutorial shows you how to integrate your own data into Unified InstantSearch. It builds upon the codebase created in the Getting started tutorial and shows you how to format your data for Unified InstantSearch and push it to Algolia. The result is a working solution with the basic UI/UX components of any search experience.
Customizing your UI#
This tutorial builds on the result of the previous two tutorials. It’s for users who are ready to complete their solution by adding, modifying, and removing widgets (including advanced features available for the Premium plan). This tutorial also shows you how to customize the UI so that its look and feel blends in with your website’s or application’s branding.
Add merchandising and Rules#
You’ve gone live. Now’s it’s time to gather analytics and fine-tune your relevance and front-end experience. It’s also time for the next steps. This tutorial on merchandising and Rules shows you how to promote items and add banners to your implementation.
Additional resources#
All written tutorials include code snippets, screenshots, and short explanations. You can also follow the video tutorial or refer to the source code directly.
