Ecommerce UI Template
On this page
We released React InstantSearch Hooks, a new InstantSearch library for React. We recommend using React InstantSearch Hooks in new projects or upgrading from React InstantSearch.
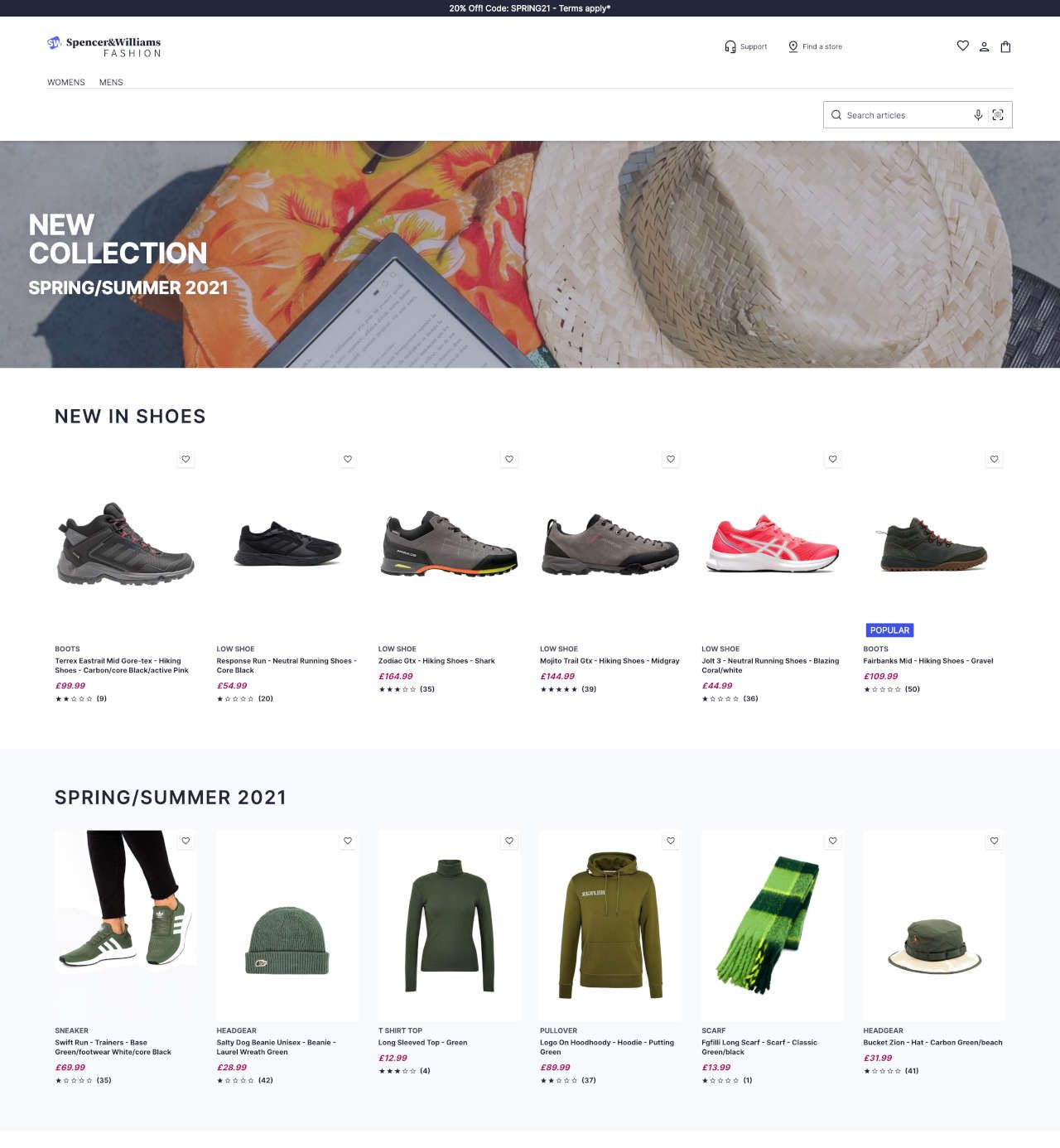
Get inspired and speed up your storefront implementation with this starter kit based on React and Next.js that helps you build an attractive, first-class search and discovery experience.

Start with a template, not a blank page# A
The Ecommerce UI template has significant benefits for developers creating an online store:
- It’s production-ready. As a developer, you can tailor the UI template to your business using pre-packaged, customizable components. You can re-use as much of the template as you like and customize the rest.
- You get a beautiful, mobile-friendly search and discovery experience.
- The UI template focuses on great user experience and performance.
Although the Ecommerce UI template is designed primarily for ecommerce applications, it’s flexible enough that you can adapt to other use cases. For example, Algolia’s Code Exchange is built on top of this UI template.
What’s a UI template?# A
The Ecommerce UI template helps mobile developers and UI/UX designers build an online store that matches your business needs. It’s a quick start package, designed to be mobile-first, optimized for UI/UX using Algolia’s UI design kit, and embracing search and discovery best practices.
The UI template has two main screens:
- Home page, which focuses on user “product discovery”.
- Product listing page, which unifies search and product discovery into a single experience allowing users to find products by combining keyword-based search and facet-based navigation.
The UI template uses the best of the Algolia platform:
- Search and browse
- Dynamic Re-ranking
- Query suggestions
- Personalization
- Sending events
- Click and conversion analytics
- A/B testing
- Merchandising
- Banners
- Sorting
Getting started# A
Start a new project on your local machine to create a new online store.
Going further# A
Learn, how you can customize the UI template for your use case:
See the list of components:
Technologies used by the Ecommerce UI template# A
- Next.js with server-side rendering
- TypeScript
- Tailwind.css for styling
- Progressive web app so that users can install it on their devices
- Autocomplete.js for the search bar
- React InstantSearch for displaying and refining the search results

