Set Up Algolia Recommend
On this page
To generate and show recommendations, you need to:
- Prepare your data (index and user events).
- Select and train the Recommend models.
- Integrate recommendations in your user interface.
Before you start# A
Algolia Recommend generates recommendations from your data. Before you can show recommendations to your users, you need to:
Collect user events for Algolia Recommend# A
To collect enough events for Algolia Recommend, check that you send these different events to Algolia:
- Events related to Algolia (for example, search results, category pages)
- Events unrelated to Algolia (for example, product-detail pages)
To speed up the collection of events, you can upload past events with a CSV file.
If you collect enough events, but still get an error that prevents you from starting the training:
- Check the Events debugger in the Algolia dashboard for error messages.
-
Check that you set up the
userTokencorrectly. Make sure you’re not using the sameuserTokenfor all users.For authenticated users, use the user ID as their
userTokenfor Algolia. For non-authenticated users, set theuserTokento a session-based ID. You can generate a random ID for each session and discard it once the session ends.
Train the machine learning models# A
If you collected enough events in the last 30 days, or you imported past user events from a CSV file, you can train the Recommend models.
-
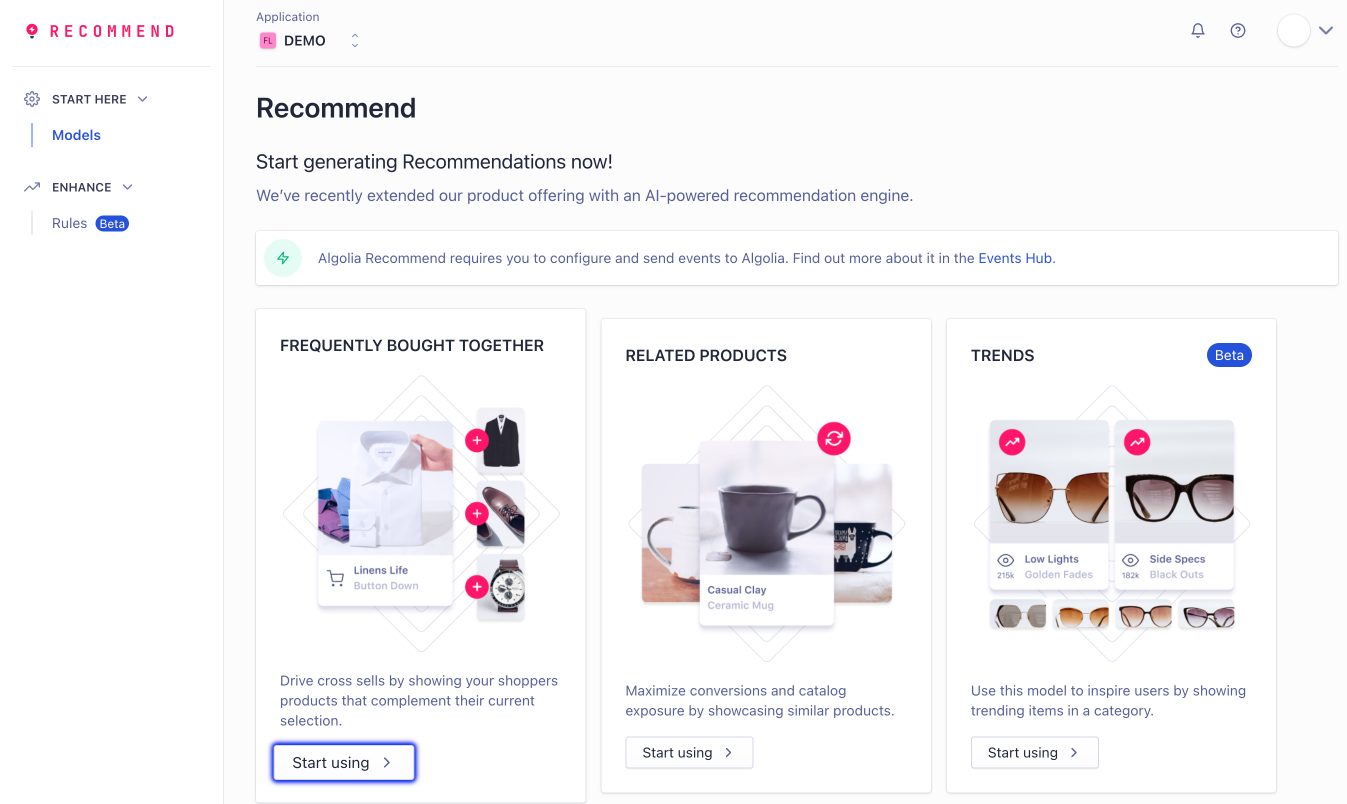
Go to the Recommend models section in the Algolia dashboard and select which model you want to train.

-
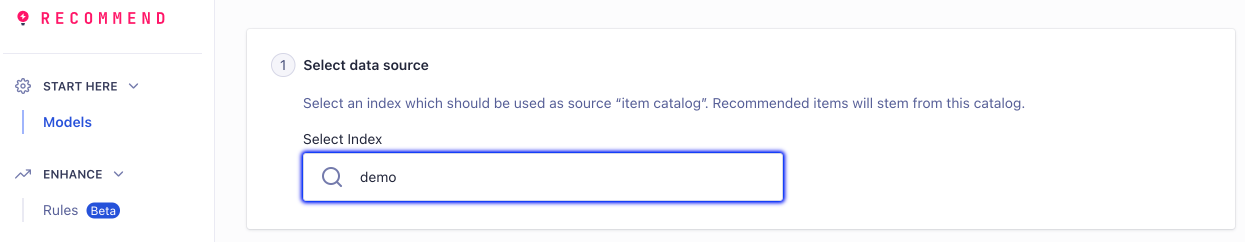
Select an index you want to use as a data source for recommendations.

By default, events associated with your data source index are used to train the model.
-
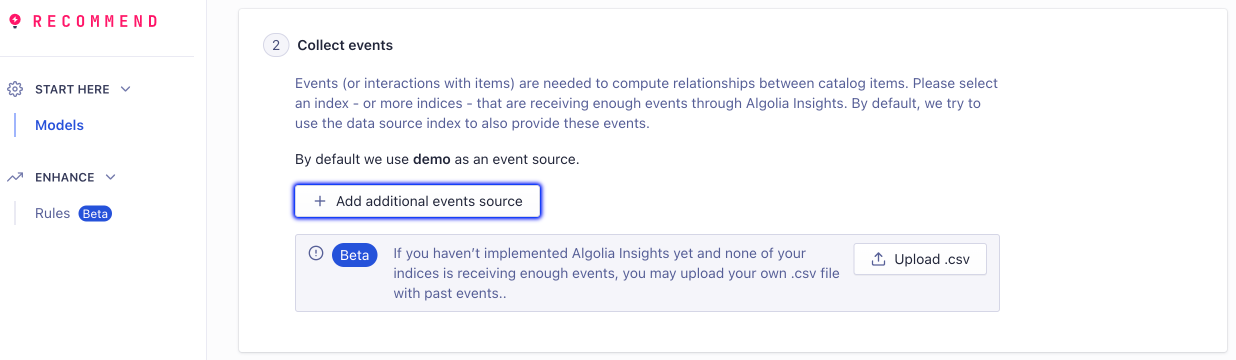
Optional: add more sources for user events.

You can manually select Algolia indices from your application, you can select events from all replicas of your data source index, or you can upload a CSV file.
-
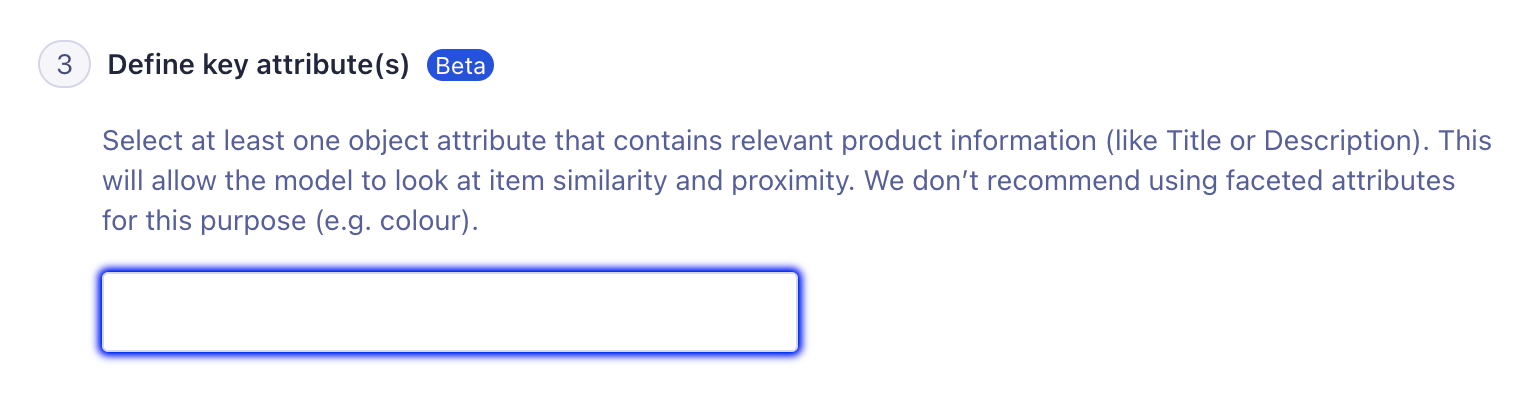
Optional for Related Products: define key attributes for content-based filtering.

Content-based filtering works best with attributes that aren’t faceted, for example, the title or description.
For more information, see content-based filtering.
-
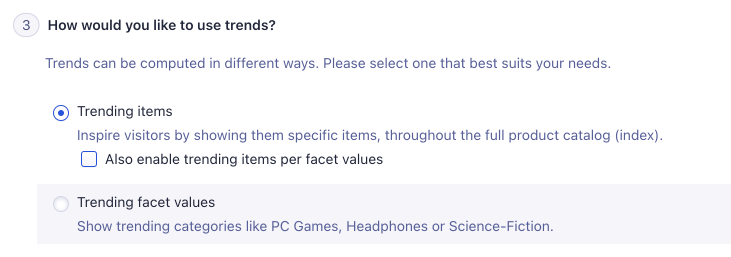
Optional for Trends: select which type of trend you want to use for recommendations.

-
Trending items generates recommendations from popular items in your product catalog. After selecting Trending items, you can also select Also enable trending items per facet values to get trending items per facet value, for example, per category.
-
Trending facet values generates recommendations for popular facet values, for example, categories.
-
-
Click Start training. Training a model can take up to two hours.
-
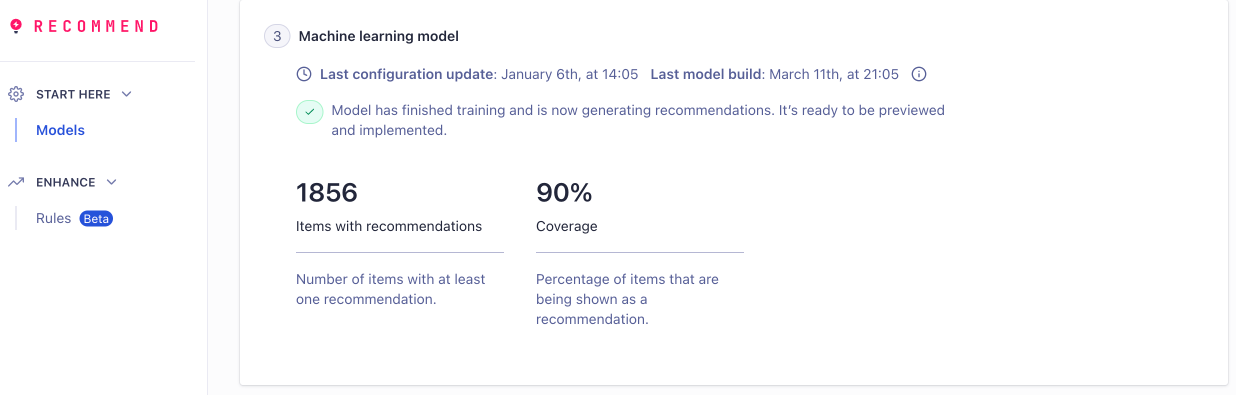
When the training finishes, you can see a summary:

You can use more than one model at the same time to generate recommendations. In your user interface, you can select which recommendations you show, depending on your use case.
Preview the recommendations# A
Once the model is trained, you can preview its recommendations by searching any items from your index. Each recommendation displays a confidence score from the model, ranging from 0 to 100. The closer the score is to 100, the more relevant the recommendations are.
Integrate Recommend into your user interface# A
To show recommendations to users, you need to integrate Recommend into your front-end application.
Choose between these options when integrating Recommend:
- If you’re using a React front end, use the Recommend UI library for React.
- If you’re using a non-React JavaScript front end, use the Recommend UI library for JavaScript.
- If you’re building a native application, or you perform your search from your back-end application, you can use the Algolia Recommend API client, or the Recommend REST API.
Show recommendations in your user interface#
To show recommendations in your user interface, you need to:
- Connect to Algolia with the Recommend client.
- Add a container element for your recommendations to your HTML.
- Add the component for the Recommend model.
You can specify where the recommendations show up in your HTML by providing the container element.
You can also declare how each recommendation renders by providing an
itemComponenttemplate.
The following example adds recommendations from the Related Products model to an HTML element with the ID relatedProducts:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
import { relatedProducts } from '@algolia/recommend-js';
import algoliarecommend from '@algolia/recommend';
import { itemComponent } from './itemComponent';
const recommendClient = algoliarecommend(
AJ0P3S7DWQ,
90dfaaf5755e694f341fe68f6e41a6d4
);
relatedProducts({
container: '#relatedProducts',
recommendClient,
indexName: 'YourIndexName',
objectIDs: ['YOUR_PRODUCT_OBJECT_ID'],
itemComponent,
});
For more information, see the Recommend UI library documentation.
Refine your recommendations#
Often, you want to refine your recommendations, for example, to only recommend in-stock products, or to make sure all recommendations are from the same product category.
To refine your recommendations, pass facetFilters to the component via queryParameters.
1
2
3
4
5
6
7
8
9
relatedProducts({
// ...
queryParameters: {
facetFilters: [
`category:${selectedProduct.category}`,
`inStock:true`,
],
},
});
To refine the recommendations by numeric values, for example, a price range, use numericFilters.
You can also apply Rules to your recommendations for further refinement or manual curation.
Adjust the number of displayed recommendations#
By default, Algolia Recommend shows at most:
- 3 recommendations for Frequently Bought Together
- 30 recommendations for Related Products and Related Content
You can adjust this number by using the maxRecommendations attribute.
1
2
3
4
relatedProducts({
// ...
maxRecommendations: 5,
});
Show fallback recommendations for Related Products or Related Content#
Sometimes, Algolia Recommend might not be able to generate enough recommendations from the model. For Related Products and Related Content models, you can show fallback recommendations from your data source index instead.
To show fallback recommendations, pass the facetFilters parameter to fallbackParameters.
1
2
3
4
5
6
7
8
9
relatedProducts({
// ...
fallbackParameters: {
facetFilters: [
`category:${selectedProduct.category}`,
`inStock:true`,
],
},
});
To pass numeric filters, use the numericFilters parameter.
To increase the number of recommendations and coverage of your Related Products model, consider using content-based filtering when training the model.
The Frequently Bought Together model only makes sense for items that are actually bought together. That’s why there are no fallback recommendations.
