Debugging
Using debug mode to inspect panel elements#
Setting the debug option to true keeps the panel open when inspecting elements in your browser DevTools. This option defaults to false, meaning that the autocomplete panel closes when the blur event occurs. You should only use this option during development.
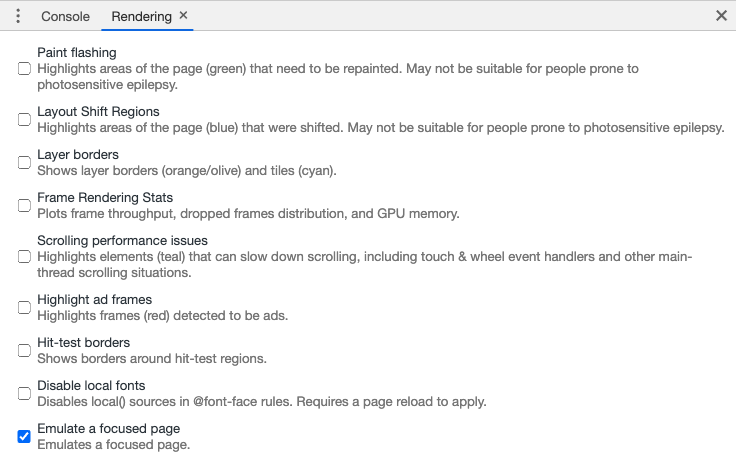
Emulating a focused page in Chrome DevTools#
You can enable the “Emulate a focused page” option from Chrome DevTools to keep the autocomplete panel open when inspecting the DOM.

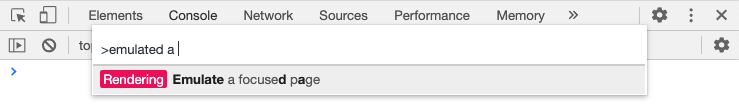
You can also access this option by hitting ⌘ Command+⇧ Shift+P and searching for it.

Help and discussion#
If you’re having trouble implementing Autocomplete, or have questions or feature requests, please reach out on GitHub Discussions. You’re also welcome to engage with community members on the forum.
