FAQ
On this page
- 1. Where can I ask for help?
- 2. Which settings are handled by the Shopify integration and which by the Algolia dashboard?
- 3. Is this plugin compatible with my Shopify theme?
- 4. How do I get a preview link to a theme?
- 5. Do I have to use the bundled front end?
- 6. Can I customize the look and feel of the autocomplete dropdown?
- 7. How to get information of all the variants in the search results?
- 8. How do I enable Shopify multi currency support?
- 9. How can I support multiple languages?
- 10. Why is Algolia out of sync with my data?
- 11. Why is my indexing slow?
- 12. Can I use a single Algolia account for several Shopify stores?
- 13. Can I use Algolia to search inside a specific collection?
- 14. How can I use this with my external theme management service (Git, SVN, Mercurial, etc.)?
- 15. I have a webhook warning. What does it mean?
- 16. When is a reindex triggered?
- 17. What impact does the Algolia for Shopify plugin have on my website’s performance?
Where can I ask for help?# A
If your Algolia plan includes commercial support, you should contact the Algolia support team through support+shopify@algolia.com. Otherwise, you can rely on our community-maintained Shopify forum.
Which settings are handled by the Shopify integration and which by the Algolia dashboard?# A
When enabled, each data type—products, collections, pages, and articles—controls a different set of indexing settings.
Products
searchableAttributesunordered(vendor)unordered(title)unordered(variant_title)product_typeunordered(tags)unordered(handle)skubarcodeunordered(body_html_safe)
customRankingdesc(recently_ordered_count)asc(option1)asc(option2)asc(option3)desc(updated_at)
attributesForFacetingattributesToSnippetremoveWordsIfNoResults
Collections
searchableAttributestitlehandleunordered(body_html_safe)
customRankingdesc(products_count)
attributesToSnippetbody_html_safe
removeWordsIfNoResults
Pages
searchableAttributesauthorbody_htmltitle
customRankingdesc(created_at)
Articles
searchableAttributestitlehandletagsblog.titleblog.handleunordered(author.name)unordered(body_html_safe)
customRankingdesc(created_at)
attributesForFacetingattributesToSnippetbody_html_safe
removeWordsIfNoResults
If you use the bundled front-end widgets, the integration configures:
- Facets/filters (via
attributesForFaceting) - Sort orders
- Click Analytics
You can configure merchandising either through the Algolia dashboard or via the Shopify integration.
You can manage any setting missing from this list through the Algolia dashboard, including:
- Relevance settings
- Synonyms
- Query suggestions
- Advanced Rules (return custom data, transform query, etc.)
Any setting you apply in the Algolia dashboard overwrites settings that the Shopify integration sets during the first installation. Once updated, the Shopify integration continues to use settings from the Algolia dashboard, even after a reindex or index prefix change.
The exception to this are the attributesForFaceting settings and the sort orders for the products index. Updating the facets or sort orders from within the Shopify application updates these settings for the index.
Is this plugin compatible with my Shopify theme?# A
Our aim is to make our integration work with as many themes as possible. However, we cannot guarantee that it works with every theme.
You shouldn’t have CSS issues with the autocomplete: if you do, please reach out to us on our forum. This way, we can try to improve the autocomplete to be fully theme-independent.
You will likely have to adapt your CSS when using our replacement search page. There are too many factors for us to account for.
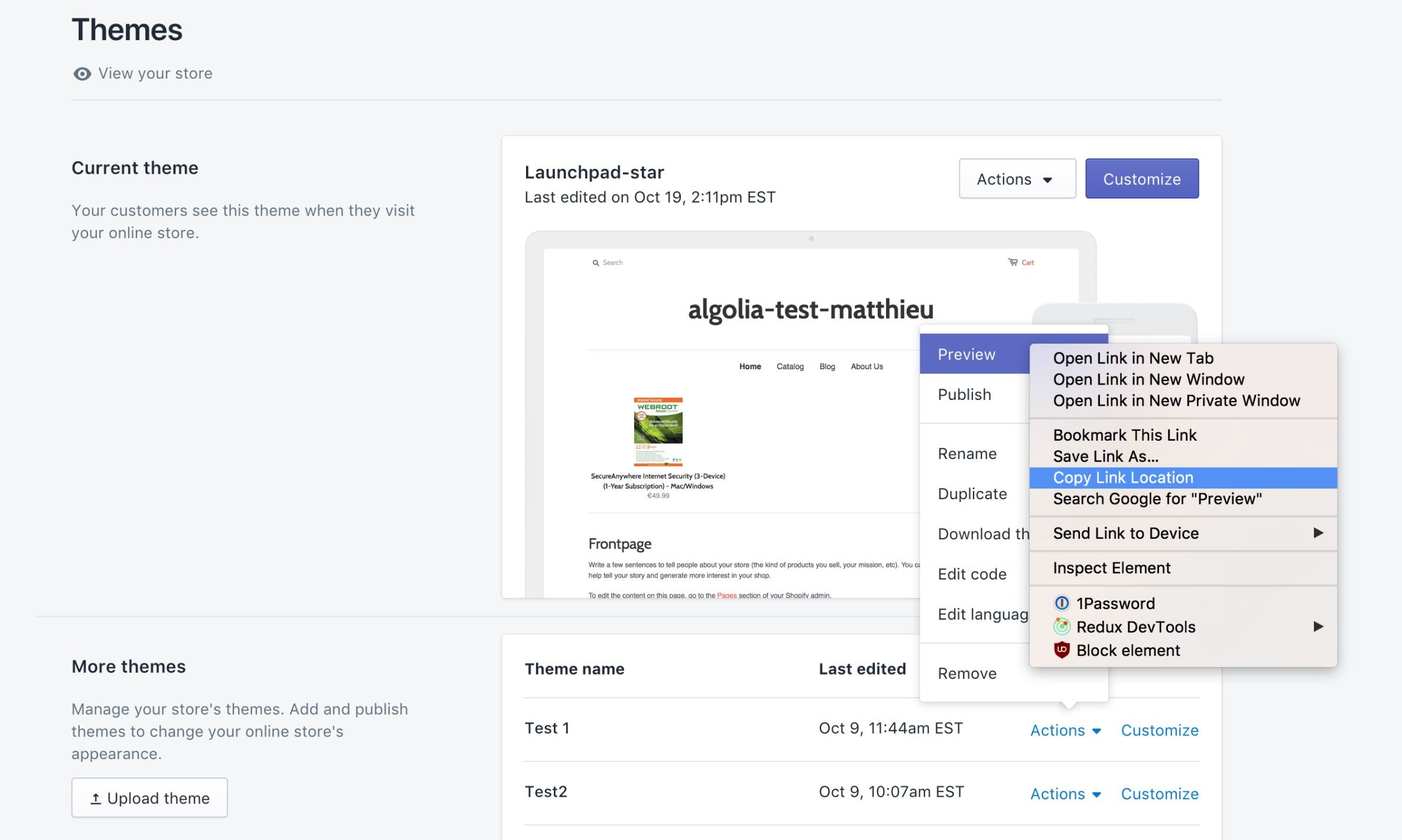
How do I get a preview link to a theme?# A
To help you debug front-end issues in a theme that isn’t your live one, we need to see the relevant theme in action. Therefore, we’ll ask you to share a preview link to the theme in which you’re installing our plugin.
To get it, right-click on the Preview button of the Actions dropdown, and click Copy link location in the contextual menu.

If your store isn’t live yet, you might be using a password to block users. Feel free to send it to us via email with a link to the associated question on the forum.
Do I have to use the bundled front end?# A
No! The plugin provides two things: data indexing and front-end implementation. You can use the data indexing feature independently.
This can be useful in multiple cases:
- When you want to use these indices elsewhere than Shopify
- When your front-end implementation is too different from ours
Can I customize the look and feel of the autocomplete dropdown?# A
Absolutely! You can find detailed explanations on our autocomplete menu guide.
How to get information of all the variants in the search results?# A
Since the integration stores variants, and not products directly, in the Algolia index you need to do extra work to display information of all variants for each product.
You can do this in one of the following ways:
- Call the Algolia Search API
You can fetch information for all variants by making a search call while filtering on_tags:\"id:${product_id}\"and settingdistincttofalse. - Call the Shopify storefront API
You can also fetch all variants of a product with the Shopify storefront API. - Store all the variant data in a metafield
It’s also possible to add all the variant information to a metafield associated with a product and index it via Algolia.
Storing variant data in a metafield#
The basic process to follow would be to:
- Fetch all the products one by one
You can do this via theGET /admin/api/2020-10/products.jsonendpoint using cursor based pagination. - Create the desired data structure by going through the variants for the fetched products
You can use tags or metafields to store this information. Since tags have a limit of 255 characters, it’s best to use metafields containing a JSON string of the variants data. This way, the front end can decode the JSON and use the content. - Update the metafields or tags on the products one by one
You can do this with thePUT /admin/api/2020-10/products/{product_id}.jsonendpoint for tags, or thePOST admin/products/#{id}/metafields.jsonendpoint for metafields. - Configure the Algolia app to pick up this information
Metafields can be configured from the Indexing tab of the app, while tags are indexed by default. Once completed, search results return this data in themetaattribute.
How do I enable Shopify multi currency support?# A
All Shopify stores expose a JavaScript object that contains Shopify’s conversion rates. To support multi-currency display, add the lines below to the algolia.formatMoney method of algolia_init.js.liquid file:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
algolia.formatMoney = function formatMoney(cents) {
+ var priceInCents = cents;
+
+ /**
+ * Uncomment the following block to support Shopify multi-currency
+ * and convert prices from store currency to the currency selected by
+ * the user (aka "presentment" currency).
+ * Please note that this relies on the `Shopify.currency` object exposed
+ * by Shopify, which is an undocumented feature and can change at any time.
+ */
+ // if (
+ // typeof Shopify !== 'undefined' &&
+ // typeof Shopify.currency !== 'undefined' &&
+ // typeof Shopify.currency.rate !== 'undefined' &&
+ // typeof Shopify.currency.active !== 'undefined'
+ // ) {
+ // // Convert to "presentment" currency using the rate provided by Shopify
+ // priceInCents = priceInCents * Shopify.currency.rate;
+ // // Round up to the nearest whole number keeping in accordance with
+ // // the default rounding strategy of Shopify
+ // priceInCents = Math.ceil(priceInCents);
+ //
+ // /**
+ // * Shopify uses different rounding strategies for different currencies.
+ // * The logic below might need to be customised based on the active currencies.
+ // * Note: Please only include currencies other than your store currency.
+ // */
+ // // Round up to the 95th cent for EUR
+ // if (Shopify.currency.active === 'EUR') {
+ // priceInCents = parseInt(priceInCents / 100, 10) * 100 + 95;
+ // }
+ // // Round up to the 00th cent for GBP, USD, DKK
+ // else if (
+ // Shopify.currency.active === 'GBP' ||
+ // Shopify.currency.active === 'USD' ||
+ // Shopify.currency.active === 'DKK'
+ // ) {
+ // priceInCents = parseInt(priceInCents / 100, 10) * 100 + 100;
+ // }
+ // }
- var val = (cents / 100.0).toLocaleString(undefined, {
+ var val = (priceInCents / 100.0).toLocaleString(undefined, {
minimumFractionDigits: 2,
maximumFractionDigits: 2,
});
var format = algolia.money_format;
// Not necessary, but allows for more risk tolerance if Shopify.formatMoney doesn't work as we want
var regexp = /^([^{}]*)\{\{amount\}\}([^{}]*)$/;
if (format.match(regexp)) {
return format.replace(regexp, '$1' + val + '$2');
}
Shopify does not document the Shopify.currency object and their conversion rates are not publicly available. If Shopify decides to make their currency object private then this solution will break.
How can I support multiple languages?# A
To add support for multiple languages, please:
- Add all the required translated data within metafields associated with the product
- Configure the integration to index those metafields
- Depending on the language selected by the user, optionally choose to display this data by modifying the relevant product template (InstantSearch and Autocomplete)
Some Shopify apps which help with translations store their translated data within metafields, which can be indexed by the Shopify integration. Please refer to the documentation of the app in use for more information.
Why is Algolia out of sync with my data?# A
This is expected to happen from time to time. There are multiple points in the data duplication chain that can explain records being out of sync.
To correct this, head to the Settings tab of the application and click the Reindex button of the faulty data type. This will trigger a full reindex (which can take up to 24 hours), after which your data should be up to date.
If your data keeps getting out of sync, this might be a sign of an indexing error on our side. Please report it to us so that we can investigate!
You can find more information in the indexing introduction.
Why is my indexing slow?# A
Indexing with the app works in two steps:
- Complete reindexing: this consists in creating a completely new index, by listing all of your products, collections, blog posts and pages.
- Real-time updating: this relies on Shopify’s webhooks to keep your index up to date.
Complete reindexing#
When doing a complete reindexing, we browse through your updated list of products and save them in a temporary index. Once your data is fully uploaded, we overwrite the live index with the temporary, up-to-date index. As a result, your search is always up while you’re adding new products, collections, posts, or pages.
This step can be slow; this is especially the case when your objects use metafields, because we need to run a Shopify API request to retrieve each product. See our metafields section for more information.
Blog posts and pages do not have update webhooks, so we periodically perform a complete reindexing instead.
Real-time indexing#
Changes to your Shopify catalogue are immediately processed and stored in your Algolia index: this is called real-time indexing.
Here’s the full lifecycle of a product update:
- When you save a product in Shopify, it’s added to a Shopify internal queue, where it waits for previous jobs to execute before it can be processed. When it reaches the front of the queue, Shopify loads your updated product into your store. Then, when Shopify has finished processing the job, it forwards the changes to the Algolia Shopify plugin via a webhook.
- We receive the webhook call, and add an indexing job to our internal queue. Once this job is processed, it forwards the relevant update to the Algolia API.
- The Algolia API also has an indexing queue, to which we add forwarded jobs from our plugin. Once the job is fully processed, search results return up to date versions of your product.
Both the Shopify and the Algolia API can become bottlenecks if they’re heavily loaded. Both APIs are optimized, so this should be fairly rare.
The main bottleneck will often be our plugin, which, since it’s free, offers limited resources. We’ve done a lot of optimization since our first release, but if you have frequent updates, we might process them slower than you’re sending them to Shopify.
If you think your indexing is stuck, make sure you have no error when opening the app. If you don’t, please contact us and we will investigate!
Can I use a single Algolia account for several Shopify stores?# A
Definitely! You can find a field to change the index prefix used in Algolia at the bottom of the Credentials tab.
Set up each store with a different prefix, and you’re good to go.
Can I use Algolia to search inside a specific collection?# A
Of course! To do this, please follow the steps explained in the collection search page section.
How can I use this with my external theme management service (Git, SVN, Mercurial, etc.)?# A
If you’re using an external system to manage your theme files, you should ignore assets/algolia_config.js.liquid. This file contains the front-end settings that you configure in our admin interface.
An example of this would be when you change the amount of products displayed on the search page. Our front-end code needs to access this information. The way we do this is by updating the algolia_config.js.liquid file on every change you make in the admin interface.
Issues will arise if you:
- copy all files in your theme to an external system,
- perform edits in the admin interface, which modifies the live
algolia_config.js.liquidfile, - do code changes in this system,
- then deploy your code with the old version of the file, which will override the new one.
However, most of those systems let you ignore files. Add a rule for this file, and everything should work fine.
I have a webhook warning. What does it mean?# A
To keep your data up to date between Shopify and Algolia, we’re registering to webhooks provided by Shopify.
You will get this warning if we’re unable to correctly register a webhook (e.g., because of a network error).
In that case, you need to:
- restore the webhooks by clicking the button in the warning,
- optionally, reindex everything from the Settings tab.
When is a reindex triggered?# A
Editing specific settings in the Algolia plugin triggers a reindex of your data.
Indexing settings and metafields#
The following actions trigger a reindex:
- Enabling or disabling Use name tags
- Enabling real-time indexing
- Enabling indexing
- Adding or updating a metafield
Index prefix#
Updating the index prefix triggers full reindex of customer data including products, collections, articles, and pages.
What impact does the Algolia for Shopify plugin have on my website’s performance?# A
When opening your layout file, you might be concerned about the performance impacts of the plugin. We’re installing and loading quite a few files. These files fall into two categories - snippets and assets:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
<!-- Algolia head -->
<!-- Snippets -->
<script type="text/template" id="template_algolia_money_format">{% include 'algolia_money_format' %}</script>
<script type="text/template" id="template_algolia_autocomplete">{% include 'algolia_autocomplete.hogan' %}</script>
<script type="text/template" id="template_algolia_autocomplete.css">{% include 'algolia_autocomplete.css.hogan' %}</script>
<script type="text/template" id="template_algolia_autocomplete_pages_empty">{% include 'algolia_autocomplete_pages_empty.hogan' %}</script>
<script type="text/template" id="template_algolia_autocomplete_page">{% include 'algolia_autocomplete_page.hogan' %}</script>
<script type="text/template" id="template_algolia_autocomplete_collection">{% include 'algolia_autocomplete_collection.hogan' %}</script>
<script type="text/template" id="template_algolia_autocomplete_collections_empty">{% include 'algolia_autocomplete_collections_empty.hogan' %}</script>
<script type="text/template" id="template_algolia_autocomplete_article">{% include 'algolia_autocomplete_article.hogan' %}</script>
<script type="text/template" id="template_algolia_autocomplete_articles_empty">{% include 'algolia_autocomplete_articles_empty.hogan' %}</script>
<script type="text/template" id="template_algolia_autocomplete_product">{% include 'algolia_autocomplete_product.hogan' %}</script>
<script type="text/template" id="template_algolia_autocomplete_products_empty">{% include 'algolia_autocomplete_products_empty.hogan' %}</script>
<script type="text/template" id="template_algolia_autocomplete_footer">{% include 'algolia_autocomplete_footer.hogan' %}</script>
<script type="text/template" id="template_algolia_instant_search">{% include 'algolia_instant_search.hogan' %}</script>
<script type="text/template" id="template_algolia_instant_search.css">{% include 'algolia_instant_search.css.hogan' %}</script>
<script type="text/template" id="template_algolia_instant_search_stats">{% include 'algolia_instant_search_stats.hogan' %}</script>
<script type="text/template" id="template_algolia_instant_search_facet_item">{% include 'algolia_instant_search_facet_item.hogan' %}</script>
<script type="text/template" id="template_algolia_instant_search_current_refined_values_item">{% include 'algolia_instant_search_current_refined_values_item.hogan' %}</script>
<script type="text/template" id="template_algolia_instant_search_product">{% include 'algolia_instant_search_product.hogan' %}</script>
<script type="text/template" id="template_algolia_instant_search_no_result">{% include 'algolia_instant_search_no_result.hogan' %}</script>
<!-- Assets -->
{{ 'algolia_dependency_font-awesome-4-4-0.min.css' | asset_url | stylesheet_tag }}
{{ 'algolia_dependency_instantsearch-1.min.css' | asset_url | stylesheet_tag }}
{{ '//cdn.polyfill.io/v2/polyfill.min.js' | script_tag }}
{{ 'algolia_dependency_lodash-3-7-0.min.js' | asset_url | script_tag }}
{{ 'algolia_dependency_jquery-2.min.js' | asset_url | script_tag }}
{{ 'algolia_dependency_hogan-3.min.js' | asset_url | script_tag }}
{{ 'algolia_dependency_autocomplete.jquery-0-24-2.min.js' | asset_url | script_tag }}
{{ 'algolia_dependency_algoliasearch-3.min.js' | asset_url | script_tag }}
{{ 'algolia_dependency_instantsearch-1.min.js' | asset_url | script_tag }}
{{ 'algolia_config.js' | asset_url | script_tag }}
{{ 'algolia_init.js' | asset_url | script_tag }}
{{ 'algolia_analytics.js' | asset_url | script_tag }}
{{ 'algolia_translations.js' | asset_url | script_tag }}
{{ 'algolia_helpers.js' | asset_url | script_tag }}
{{ 'algolia_autocomplete.js' | asset_url | script_tag }}
{{ 'algolia_facets.js' | asset_url | script_tag }}
{{ 'algolia_sort_orders.js' | asset_url | script_tag }}
{{ 'algolia_instant_search.js' | asset_url | script_tag }}
<!-- /Algolia head -->
- the snippets are rendered in JavaScript using Hogan.
- the assets are either JavaScript or CSS. Some are JavaScript libraries, others are scripts. You can find them in your theme files.
Snippets are loaded while your page is rendered and executing Liquid. They’re all small, so their impact is negligible.
Assets are loaded using individual external requests. Fetching libraries takes some time (< 1 MB total). The scripts are small, but the bottleneck is on the necessary HTTP requests to fetch them.
Fetching#
Fetching assets happens only on the first load of your page by a customer. Furthermore, assets are hosted on the Shopify CDN, which is distributed around the globe to serve pages faster. Finally, most browsers will actually run five or six HTTP requests in parallel, which results in about only two or three round trips.
Execution#
Your browser needs to execute the loaded JavaScript code. This action is blocking, which is why Google PageSpeed will tell you to “eliminate render-blocking JavaScript and CSS in above-the-fold content”.
This is a valid suggestion, and there’s a straightforward way to do so:
- open your layout file (often
layouts/theme.liquid), - identify the block delimited by
<!-- Algolia head -->and<!-- /Algolia head -->, - move it right before your closing
</body>tag, at the end of the file.
The reason we’re not doing this by default is because almost all of the Shopify scripts we’ve seen are added inside the <head> tag. This allows our users to clearly see that there was code appended.
Optimizing#
jQuery#
Most themes already include jQuery, but since some don’t, or include an old version, we need to include it every time. However, if you’re using a recent version of jQuery, you might want to remove ours. You can remove the line that includes it from the block.
You’ll also need to edit one file, algolia_init.js.liquid:
1
2
3
4
5
// Replace
algolia.$ = algolia.jQuery = $.noConflict(true);
// With
algolia.$ = algolia.jQuery = $;
Autocomplete#
If you are not using the autocomplete, then you can remove:
- the
autocomplete.jslibrary, - and
algolia_autocomplete.js.liquid.
InstantSearch#
If you are not using InstantSearch, then you can remove:
- the
instantsearch.jslibrary (both the CSS and JavaScript files), algolia_facets.js.liquid,algolia_sort_orders.js.liquid,- and
algolia_instant_search.js.liquid.
Minification#
Our JavaScript code is tiny, so minifying it won’t be beneficial. We chose to keep it unminified, so that you can modify its behavior easily. If you want to, feel free to minify it.
