InstantSearch
Introduction# A
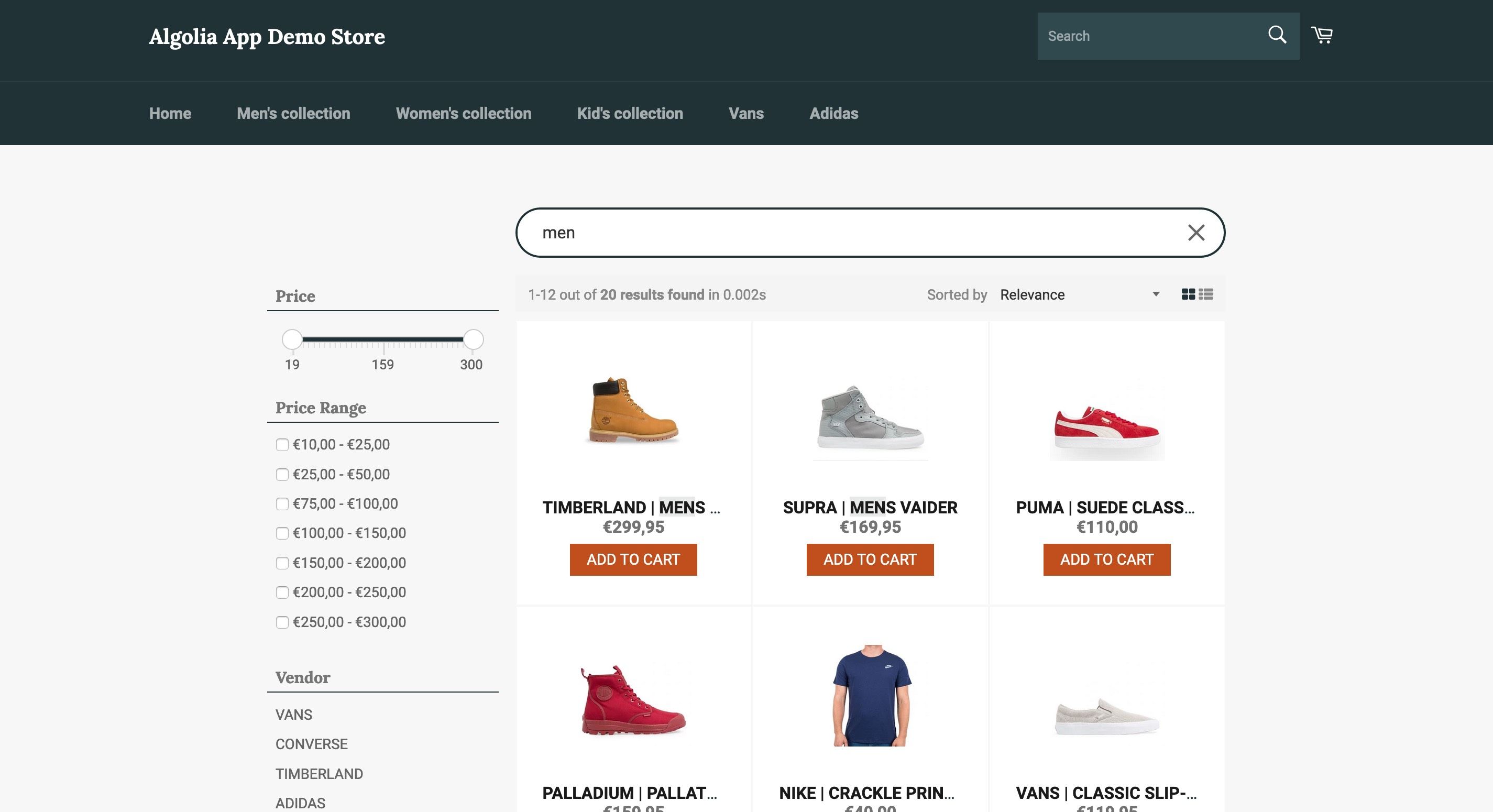
InstantSearch is one of the two main Algolia integrations we provide through the Algolia for Shopify plugin. It will replace your default Shopify search results page with a results page that implements a number of our InstantSearch widgets.

The InstantSearch page is significantly more rich and logic-intensive than the autocomplete. You likely need the help of a front-end developer to cleanly integrate the page into your shop.
Basic configuration# A
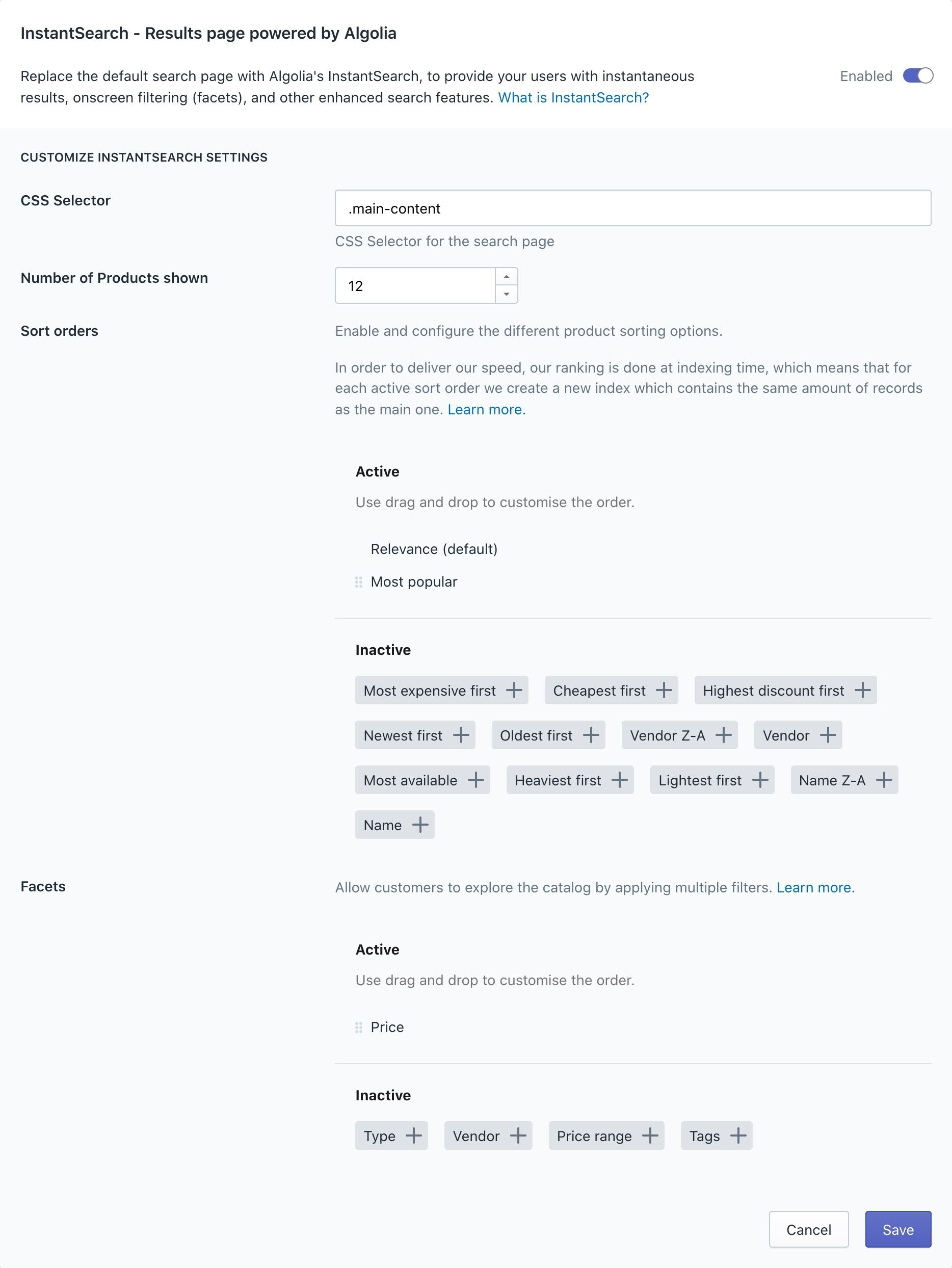
You can find a few configuration options specific to the InstantSearch page in the Search options tab of the app.

CSS selector#
This marks the selector that targets the current search block on the search page. The default value will most likely not match your theme. Another option is to add the algolia-shopify-instantsearch class to the DOM element you want us to replace.
Number of products shown#
The number of products shown per page.
Sort orders#
You can configure the sort orders for the search results page in this section.
Facets#
You can configure the facets for the search results page in this section.
Files# A
If you’re looking to change the behavior of the search page, you’ll have to edit our code.
Here is the full list of the relevant files:
assets/algolia_instant_search.js.liquidsnippet/algolia_instant_search.css.hogan.liquid-
snippet/algolia_instant_search.hogan.liquid assets/algolia_sort_orders.js.liquid-
snippet/algolia_instant_search_stats.hogan.liquid assets/algolia_facets.js.liquidsnippet/algolia_instant_search_facet_item.hogan.liquid-
snippet/algolia_instant_search_current_refined_values_item.hogan.liquid snippet/algolia_instant_search_product.hogan.liquidsnippet/algolia_instant_search_no_result.hogan.liquid
Main Files#
assets/algolia_instant_search.js.liquid#
This is the main file of the InstantSearch page: it contains most of the front-end logic.
To learn more about the library we’re using, you can check out two important resources:
In this file, we define all of the InstantSearch widgets needed for our search.
snippet/algolia_instant_search.css.hogan.liquid#
This file contains all the styling for the InstantSearch page. If you’re looking to modify the InstantSearch dropdown, this is the probably the first file you’ll want to open.
The file is a .hogan template to allow configuration options to be passed from the JavaScript file to the stylesheet.
Passed object:
1
2
3
4
5
6
7
8
{
colors: { // Theme colors (configurable in the application)
main,
secondary,
highlight
},
helpers
}
snippet/algolia_instant_search.hogan.liquid#
This template handles the page layout.
Passed object:
1
2
3
4
5
{
facets,
helpers,
storeName
}
Search header#
The search header is the small bar between the search bar and the results.
assets/algolia_sort_orders.js.liquid#
Prepares and formats the sort orders expected by InstantSearch’s sortBySelector.
snippet/algolia_instant_search_stats.hogan.liquid#
This template is used with the stats widget.
Passed object:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
{
cssClasses, // CSS classes used with the stats widget
hasNoResults,
hasOneResult,
hasManyResults,
helpers,
hitsPerPage, // Number of results per page
nbHits, // Total number of results
nbPages, // Total number of pages
page, // Current page
processingTimeMS,
processingTimeS,
query, // Current query
start, // Position of the first result of the page
end // Position of the last result of the page
}
Filtering#
assets/algolia_facets.js.liquid#
Prepares and formats the facets expected by InstantSearch’s faceting widgets.
snippet/algolia_instant_search_facet_item.hogan.liquid#
This template represents each line of a refinementList widget.
Passed object:
1
2
3
4
5
6
7
8
9
10
11
12
{
count, // Number of results matching this facet
cssClasses, // CSS classes used with the widget
helpers,
isExcluded, // Is this facet excluded? (not used in our front end, allows to exclude search results)
isRefined, // Is this facet used?
name, // Facet value
type: { // Convenience object to use within the template like so `[[# type.conjunctive ]]Only if the facet is conjunctive[[/ type.conjunctive ]]`
<TYPE_NAME>: true
}
url // Search URL after the usage of the facet
}
snippet/algolia_instant_search_current_refined_values_item.hogan.liquid#
This template represents each line of a currentRefinedValues widget.
Passed object:
1
2
3
4
5
6
7
8
9
10
{
attributeName, // Facet attribute
count, // Amount of results matching this facet
cssClasses, // CSS classes used by the widget
exhaustive, // Is the count exhaustive
helpers,
label, // Facet name (title used in the facet header)
name, // Facet value
type // Type of facet: one of ['facet', 'exclude', 'disjunctive', 'hierarchical', 'numeric', 'tag']
}
Results templates#
snippet/algolia_instant_search_product.hogan.liquid#
This template handles product entries. It receives the Algolia response record.
Passed object:
1
2
3
4
5
6
7
8
9
{
// Product attributes
can_order, // Can be added to cart
helpers,
// Algolia search result attributes: https://algolia/doc/api-client/php/search#sample
_highlightResult, // For all attributes in the attributesToHighlight
_snippetResult // For all attributes in the attributesToSnippet setting of the index
}
snippet/algolia_instant_search_no_result.hogan.liquid#
This template handles a search with no results.
Passed object:
1
2
3
4
{
helpers,
query // Query used for the search
}
