Autocomplete Menu
This guide uses an outdated version of Autocomplete. Algolia recommends using Autocomplete v1 instead.
Algolia Magento integration comes with v0. To migrate to v1, please refer to the upgrade guide.
Introduction# A
The extension uses autocomplete.js v0 to create the drop-down menu that appears underneath the search bar. For the autocomplete feature, the extension handles the following:
- setting up the global options
- setting up datasets
- templates for rendering your datasets
All the necessary files are in the vendor/algolia/algoliasearch-magento-2/view/frontend folder. This folder contains the templates, JavaScript, and style sheets in use.
Global options# A
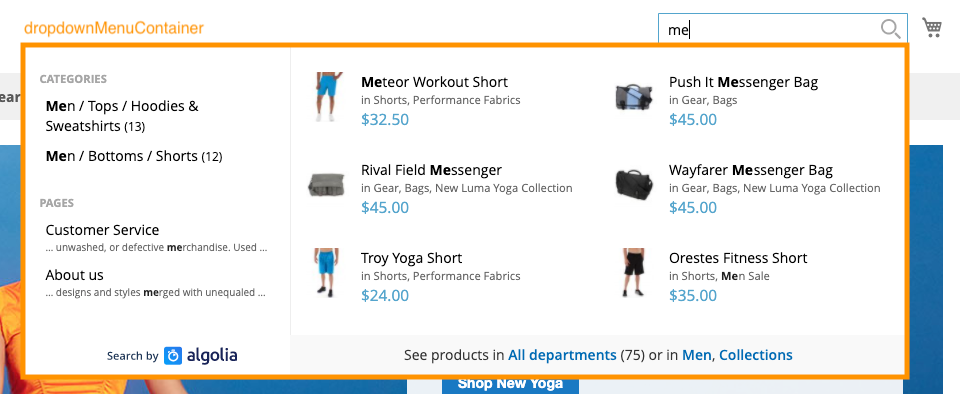
When initialising an autocomplete instance, there are several global options you can configure. These options help define the container and templates for your dropdown.

The extension sets values for:
templatesdropdownMenuContainerdebughint
Use the front-end event hook beforeAutocompleteOptions to change the global options for autocomplete. For example:
1
2
3
4
5
algolia.registerHook('beforeAutocompleteOptions', function(options) {
// Add or modify options, then return them
options.debug = true;
return options;
});
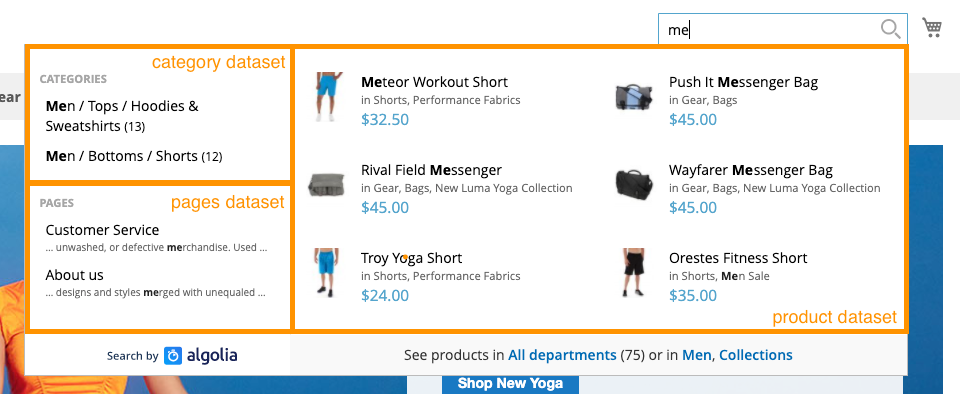
Datasets# A
An autocomplete has one or more datasets. When a user enters a search query, each dataset renders suggestions for the new value. Each dataset has options to define which index to query from, and the template used to render results.

Here are the datasets the extension allows you to configure and display:
productscategoriespagessuggestionsadditional_sections
Each dataset has their own index where their results come from. You can change the settings of the autocomplete in the Magento admin in Stores > Configuration > Algolia Search > Autocomplete.
If you need to change an existing dataset or add a new dataset from a new source, you need to use the event beforeAutocompleteSources. This event allows you to change the sources array, which already holds the configured sources. The callback function for this event must return the modified sources array.
For example:
1
2
3
4
algolia.registerHook('beforeAutocompleteSources', function(sources, algoliaClient, algoliaBundle) {
// Add or modify sources, then return them
return sources;
});
Templates# A
Remember to follow best practices when you update templates in the extension. Keep changes in your theme directory and never directly edit the extension if possible.
Search Box Template#
To change the appearance of the search bar, navigate to the templates directory and locate the autocomplete.phtml file.
This file is a default file of Magento, and is used only when the default search box selector is used (.algolia-search-input).
Dropdown Template#
To change the appearance of the dropdown appearing under the search bar, multiple files need to be edited.
These files can all be found in the autocomplete folder of the extension.
The files that are included when rendering the dropdown are:
- menu.phtml - The layout of the drop down’s menu.
- product.phtml - The template for a single product
- category.phtml - The template for a single category
- page.phtml - The template for a single page
- suggestion.phtml - The template for a single popular query
- attribute.phtml - The template used for any extra content configured in the administration area
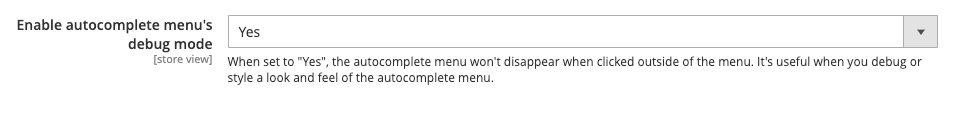
Styling the dropdown#
To alter the styling of the autocomplete, you can enable the debug mode to keep the HTML elements on page while you are inspecting the DOM elements of the autocomplete. You can enable this setting in Stores > Configuration > Algolia Search > Autocomplete > Enable autocomplete menu’s debug mode.